För alla som jobbar inom digital handel och med digitala kundupplevelser är det viktigt att ha koll på olika frontend och på hur de senaste årens utveckling inom frontend-teknik sett ut.
I det här blogginlägget går vi igenom hur Adobe Commerces frontend-erbjudande utvecklats och förändrats de senaste åren, från Magentos Luma-tema och framåt.
INNEHÅLL
- Adobe Commerces frontend genom åren
- Luma
- PWA Studio
- Vad är Edge Delivery Services?
- Vilka är fördelarna med att använda Edge Delivery Services?
- JS/CSS
- CDN-native
- Prestanda
- En naturlig lösning för Adobes produktsvit
- Innehållshantering
- Inbyggd A/B-testning
- Composable från grunden
- Edge Delivery Services och Vaimo
Adobe Commerces frontend genom åren
Luma
Sedan interneterans start är det genom olika frontend som vi tar del av digitala produkter och upplevelser. Frontend är ju alla webbapplikationers ansikte utåt. Det är var besökarna ser och avgör hur de interagerar med webbplatsen, hur de konsumerar innehåll och hur de handlar.
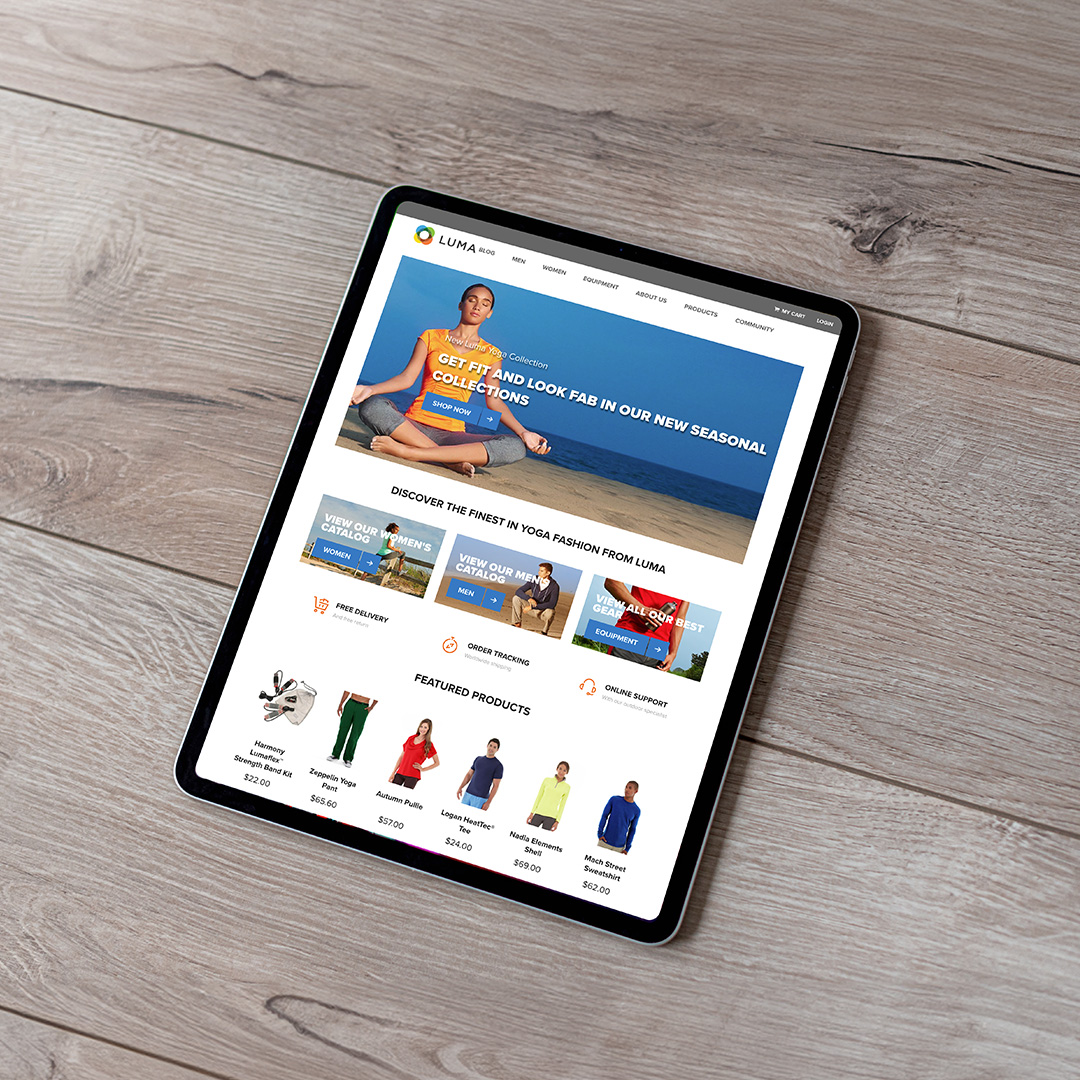
2015 lanserade Magento produktversionerna Magento 2 Commerce och Magento 2 Open Source och i samband med detta släpptes också standard-frontenden Luma.

Tack vare Lumas starka anpassningsförmåga är det många som fortfarande använder det. Det används alltså trots att det är relativt långsamt, använder utdaterad teknik som Knockout.js och så vidare.
Det som för många är ovärderligt med Luma är att det stödjer alla Magento 2-funktioner som lagts till de senaste 9 åren, såsom till exempel multipla önskelistor, offert-funktioner för B2B, Page Builder (Adobe Commerce [Magento] CMS) och Adobe Commerce AR Viewer.
PWA Studio
Apples iPhone släpptes 2007 och lanseringen kom att leda till stora förändringar. Året därpå lanserades App Store och i och med det blev mobilappar den nya arenan för digital innovation. Eftersom den här typen av digitala upplevelser behövde byggas på ett nytt sätt, och med mobilanpassad teknik, krävdes det dock en massiv satsning av Apple och apputvecklare för att få liv i mobilapparna. Enligt Apples skola har webbplatser och mobila appar nämligen separata kodbaser.
Google, däremot, valde att gå en annan väg. De satsade på att anpassa webbupplevelsen till Android-enheter utan att för den sakens skull utveckla och underhålla två kodbaser. Det var i samband med detta som apptypen PWA (progressive web apps) kom till. Googles löfte om att föra över webbappar till mobila enheter, utan att tappa i utseende och känsla, blev därmed verklighet.
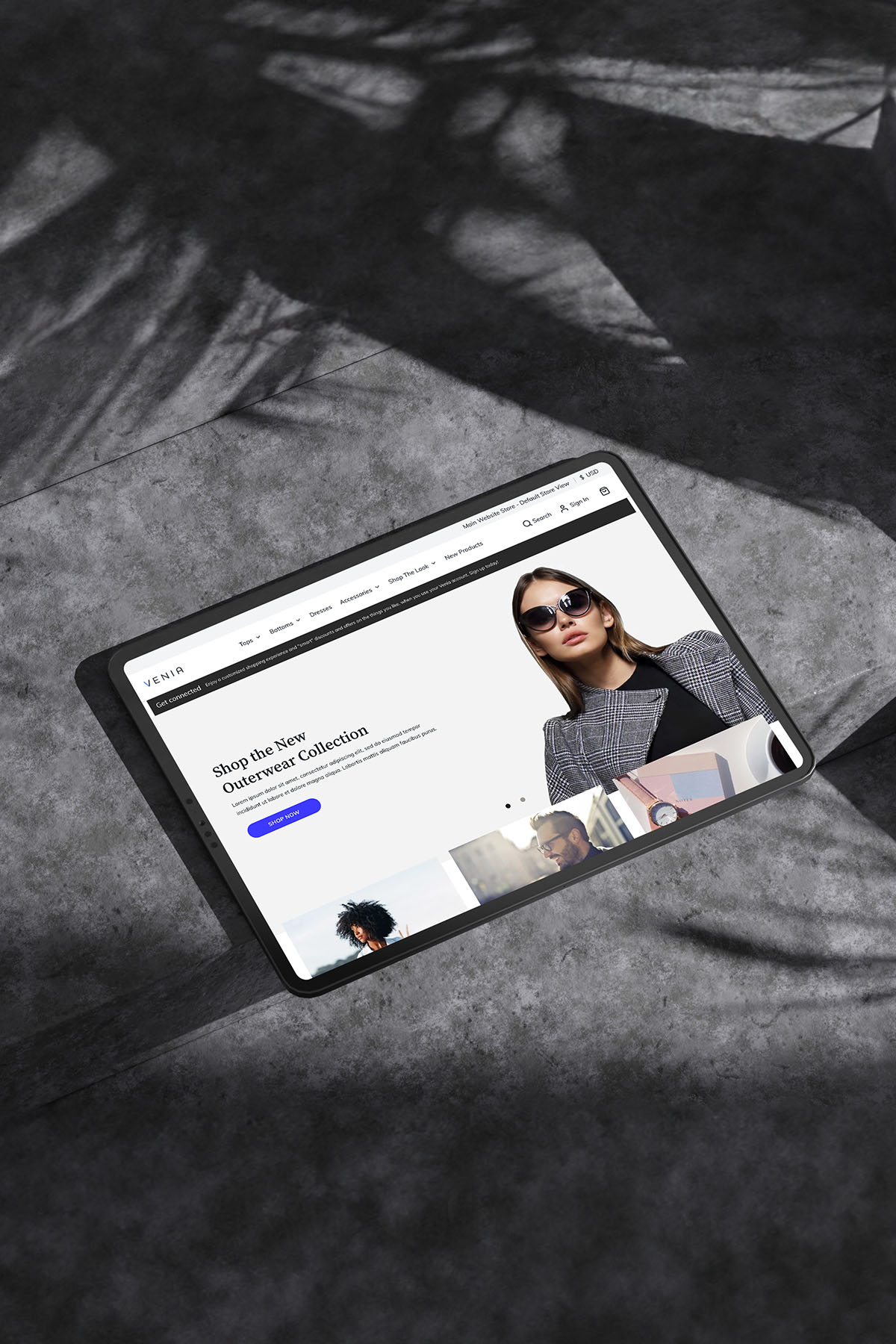
2017 samarbetade Magento med Google för att ta PWA till Magento Commerce/Magento Open Source och 2019 släpptes den första publika versionen av PWA Studio. Som med alla PWA:er var målet att uppnå hög prestanda, app-liknande utseende och känsla, offlineåtkomst, app-liknande meddelanden samt åtkomst till mobila enheters hårdvara såsom GPS, kamera och mikrofon.

I det nuvarande PWA Studio ingår många inbyggda Adobe Commerce B2C- och B2B-funktioner samt stöd för Page Builder och en tillförlitlig prestanda. PWA Studio gör också att GraphQL API:er fungerar med Adobe Commerce – en kompatibilitet som är mycket användbar och som moderna frontend sällan har.
Självklart finns det också utmaningar med PWA Studio. Appens ramverk, till exempel, är relativt komplicerat och om man vill utöka något krävs ofta betydande utvecklingsinsatser. På grund av detta har PWA Studios popularitet också minskat de senaste åren, till fördel för tredjeparts-frontend.
Men nu är det spännande tider igen vad gäller Adobe Commerces frontend-teknik. Det nya Edge Delivery Services släpptes i april 2024 och det spås bli en stor framgång.
Vad är Edge Delivery Services?
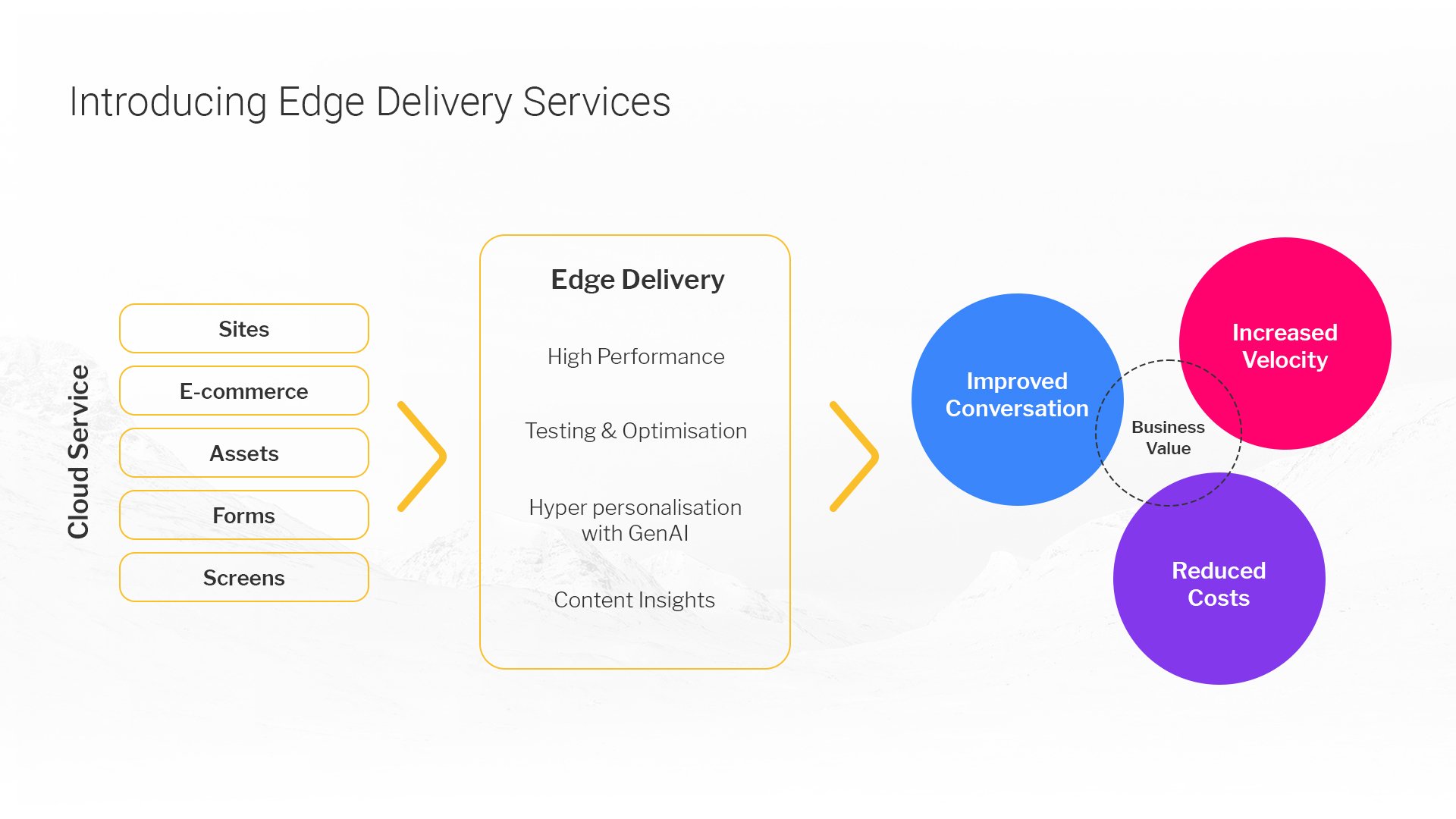
Edge Delivery Services är Adobe Commerces senaste frontend. Adobe Experience Manager-kunder var de första att få tillgång till den här tekniken, som nu finns tillgänglig för alla med en Adobe Commerce-lösning.
Edge Delivery Services är en universell frontend-lösning inom Adobes produktsvit som kan tillhandahålla webbplatser (innehåll), tillgångar (t.ex. bilder), formulär, skärmar (digitala skärmar i fysiska butiker) samt e-handelsupplevelser.
.

Vilka är fördelarna med att använda Edge Delivery Services?

JS/CSS
Edge Delivery Services använder JavaScript och CSS. Tack vare detta blir man inte blir inlåst till en viss leverantör vilket ofta är fallet när ett företag implementerar sin egen frontend åt kunder. Vi stöter ofta på situationer där kunder byter e-handelsbyrå och då behöver mycket specifika kunskaper färdigheter när de ska få hjälp med sin webbplats.
CDN-native
Edge syftar på den yttersta gränsen i ett nätverk (i det här fallet Adobes), sett ur användarens perspektiv.
Edge Delivery innebär att innehåll och/eller bearbetningsinformation levereras så nära slutanvändaren som möjligt för att minimera nätverkets fördröjning. På ett mer allmänt plan innebär det också bättre skalbarhet eftersom det är mindre sannolikt att användarens bearbetning förvärrar fördröjningen än vad som är fallet vid centraliserad bearbetning.
Prestanda
All Edge-åtkomst levereras med hjälp av CDN (Content Delivery Network), vilket säkerställer bästa möjliga prestanda för slutanvändaren. Adobes approach vid utvecklingen av Edge Delivery Services (EDS) är:”Keeping it 100″. I och med varje ändring mätes Lighthouse-prestandan för att se till att den är 100 (full poäng). Kunderna får alltså en lösning med garanterad topp-prestanda.
Om ytterligare anpassningar görs kan det dra ner poängen men genom att ha en startpunkt på 100 blir det lättare att se och mäta vilka anpassningar som drar ner poängen och sedan åtgärda dessa. Det är med andra ord betydligt enklare att hålla sig på 100 än att börja med dålig prestanda och komma till 100.
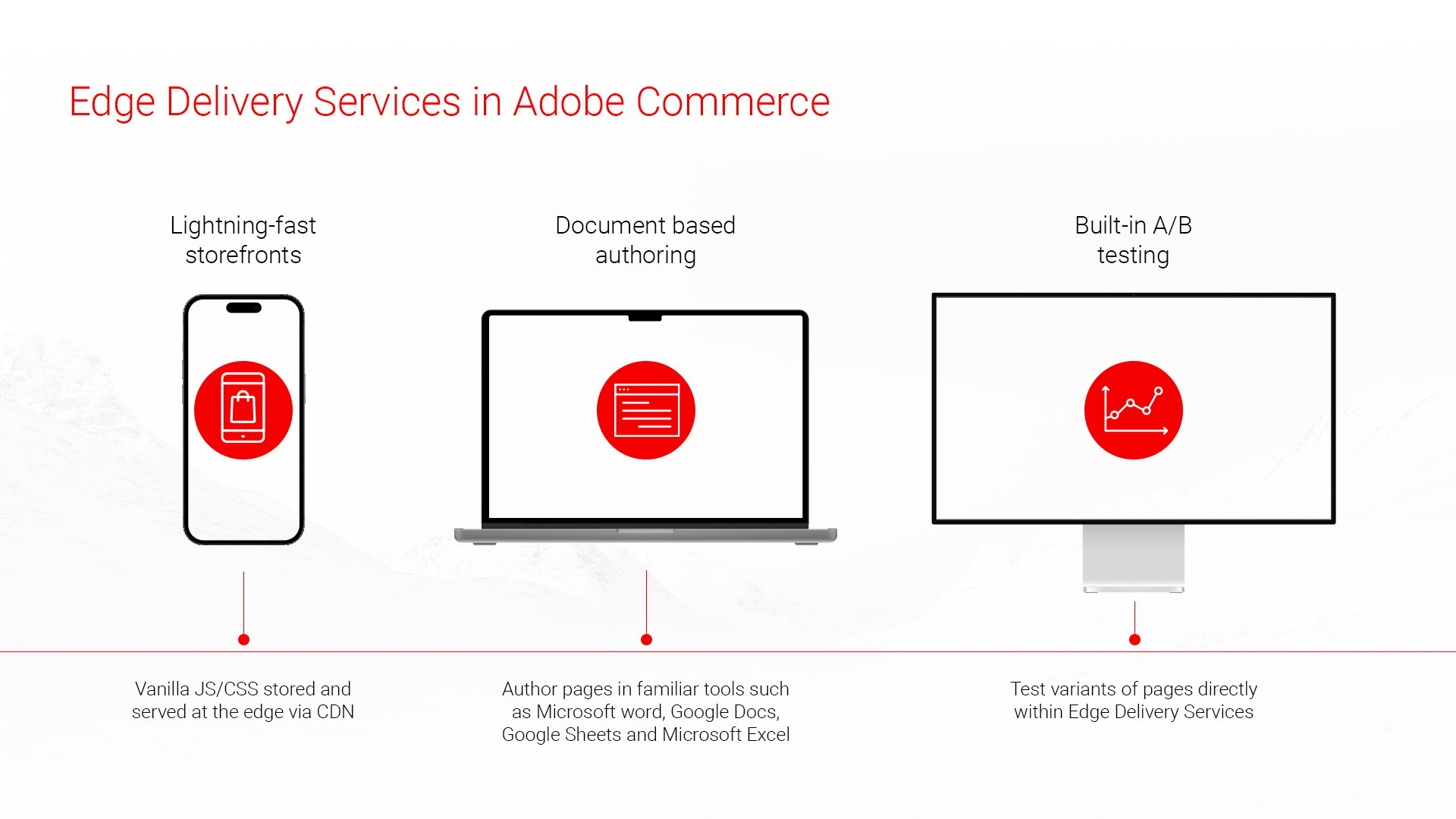
En naturlig lösning för Adobes produktsvit
Edge Delivery Services kan smidigt leverera innehåll från Adobe Experience Manager och Adobe Commerce. Det är den bästa lösningen för kunder som använder Adobes produktsvit och som vill ha en heltäckande lösning.
Innehållshantering
Via Edge Delivery Services kan innehåll smidigt levereras från Google Docs, Sheets, Microsoft Word och/eller Excel till webbplatsens storefront.Detta gör att flera arbetsflöden blir betydligt enklare, i och med att innehållsteam kan använda verktyg som de känner till och gillar att samarbeta i.
Nedan följer några exempel på hur man kan arbeta med innehåll med de nämnda verktygen:
Bilder och videor
Google Docs och Microsoft Word har inbyggt stöd för bilder som kan läggas till i dokument med drag and drop. För att lägga till videor kan man använda Slack-bot. Ladda upp videon till Slack och kopiera URL:en. Klistra sedan in url:en i dokumentet.
Länkar
Det går att länka på både internt och externt och länkarna justeras så att de är relativa till den aktuella webbplatsens domän.
Sektioner
Man kan lägga till sektioner i webbplatsens innehåll genom att lägga till en horisontell linje i en Google Docs-fil eller “—” (tre bindestreck) i en Word- eller Docs-fil.
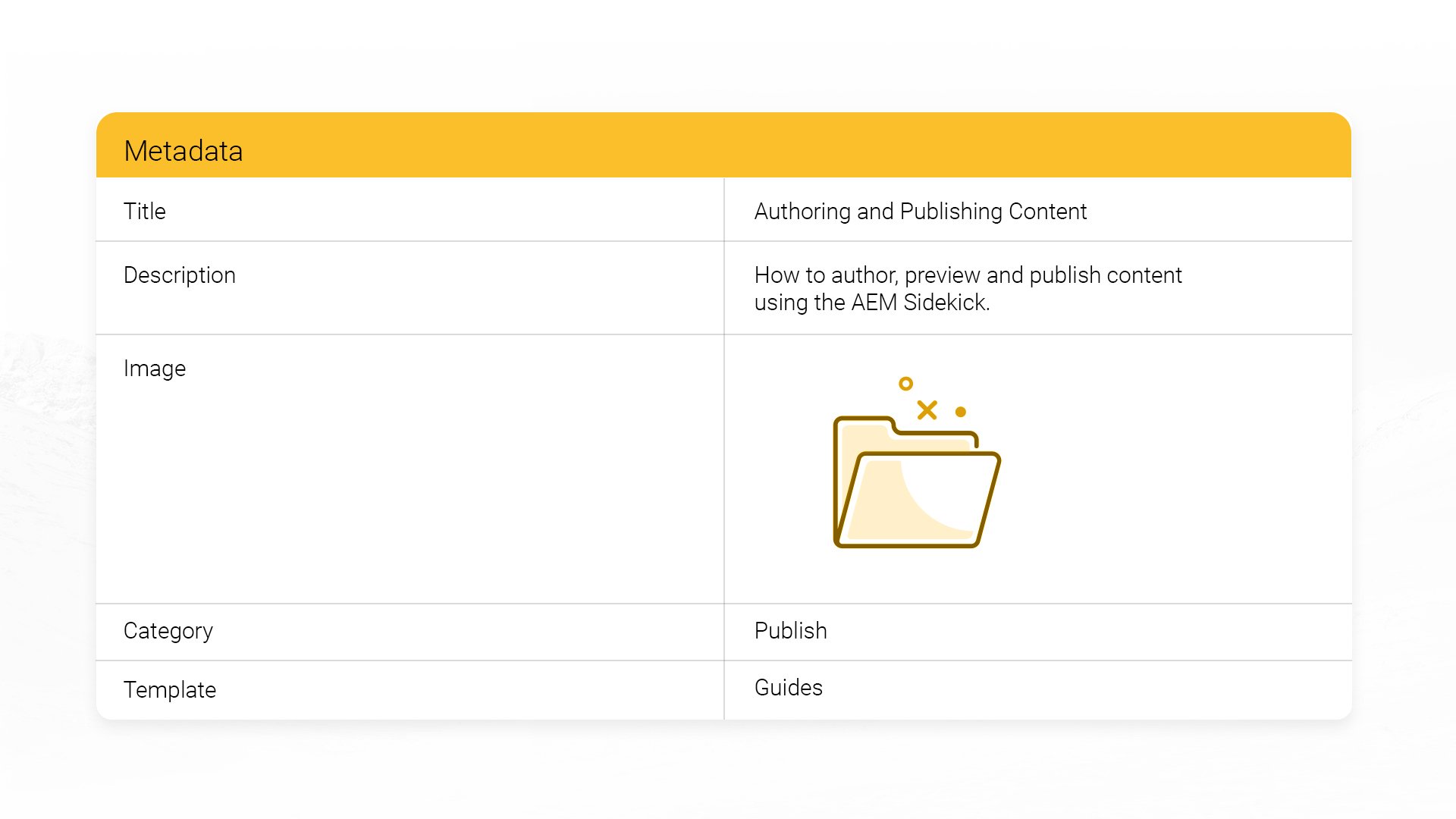
Metadata & SEO
Metadata kan enkelt läggas till genom att skapa en tabell som liknar följande och lägg till metadata i den:

Strukturerad data i kalkylblad
Innehåll i kalkylblad kan automatiskt omvandlas till ett API som utvecklare kan använda. Det går alltså att använda kalkylblad ungefär som ett headless CMS för sådant som datatabeller, navigering och jämförelser av funktioner.
Förhandsgranskning och publicering av innehåll
Verktyget Sidekick, som kan installeras som ett bokmärke eller ett webbläsartillägg, kan med fördel användas vid publicering av innehåll. Det bästa är att få en förkonfigurerad länk till det aktuella projektet via funktionen ”Share Your Sidekick” i Sidekick. Detta säkerställer att Sidekick är korrekt konfigurerad för att redigera och publicera projektet. Kolla in Sidekicks dokumentation Sidekick om du är intresserad av mer information.
Inbyggd A/B-testning
A/B-tester kan köras med Edge utan verktyg från tredje part.

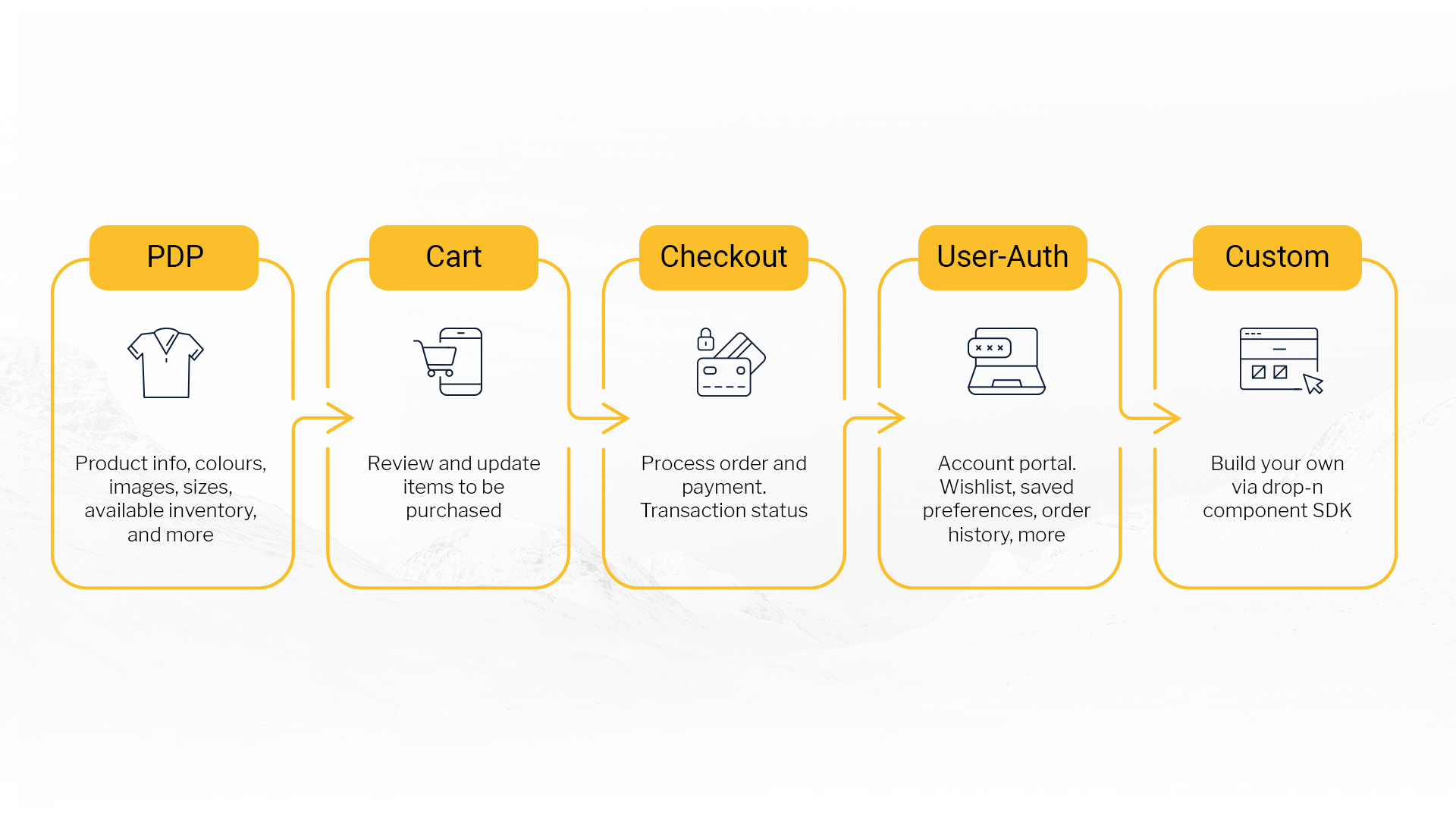
Edge är composable från grunden med:
- En boilerplate – grundläggande teknik som gör att utvecklingen av Edges frontend
- Så kallade drop-in components – komponenter för dynamiskt innehåll såsom användar-PDP, PLP, kundvagn och kassa
- SDK:er – som möjliggör anpassad utveckling av alla frontend-komponenter

Edge Delivery Services och Vaimo
Adobes meritlista är imponerande. Från Magento 2.0:s första version av Luma till PWA Studio och vidare till den senaste tekniken med Edge Delivery Services. Adobe stöttar alltid sina kunder med relevant e-handelsteknik. Adobe har heller aldrig tagit bort stödet för någon av sina frontend, däribland 9 år gamla Luma.
Edge Delivery Services är här för att stanna. Det är en frontend för företag som inte är rädda för att använda ny teknik och som värdesätter hög prestanda. Vi på Vaimo stöttar er gärna i arbetet med att implemetera Edge Delivery Services. Kontakta oss så hjälper vi er vidare.






