PWA:er (Progressive Web Applications) är ett framväxande exempel på en typ av headless commerce som förbättrar prestandan på din webbplats och möjliggör för ert företag att snabbt kunna införa ny teknik. Men vad är en PWA? I denna artikel definieras PWA, vad headless commerce innebär och varför dess framväxt är viktig för er verksamhet.
PWA och Headless Commerce
Volymen av mobil datatrafik överstiger nu datatrafiken från datorer. Även om konvertering fortfarande är sämre för mobil handel blir det allt vanligare. Till exempel ökade konverteringar genom mobil med 47 % från föregående år under Cyber Week och uppgick till 39 % av samtliga konverteringar under 2020. Detta visar tydligt att mobil handel är här för att stanna.
Användarna förändrar dock sitt beteende vid köp via mobilen. Användningen av appar minskar, med 53 % av kunderna globalt använder återförsäljares mobila webbplats i stället för deras app. Kunderna vill ha den bästa upplevelsen på mobilen, direkt i webbläsaren, utan att behöva ladda ned en app. Eftersom Google planerar att lyfta fram hemsideupplevelsen i sin sökmotor innebär detta att AMP:er (Accelerated Mobile Pages) blir allt viktigare.
Googles uppdatering från 10 november:
“AMP är en av de enklaste och mest kostnadseffektiva sätt för utgivare att förmedla bra hemsideupplevelser. Utifrån en analys som genomförts av AMP-teamet lyckas majoriteten av AMP-sidorna ge en fantastisk upplevelse. Om ni är en AMP-utgivare kan ni kolla den nyligen lanserade ”AMP Page Experience Guide”, ett diagnosverktyg som tillhandahåller utvecklare med handfasta råd.”
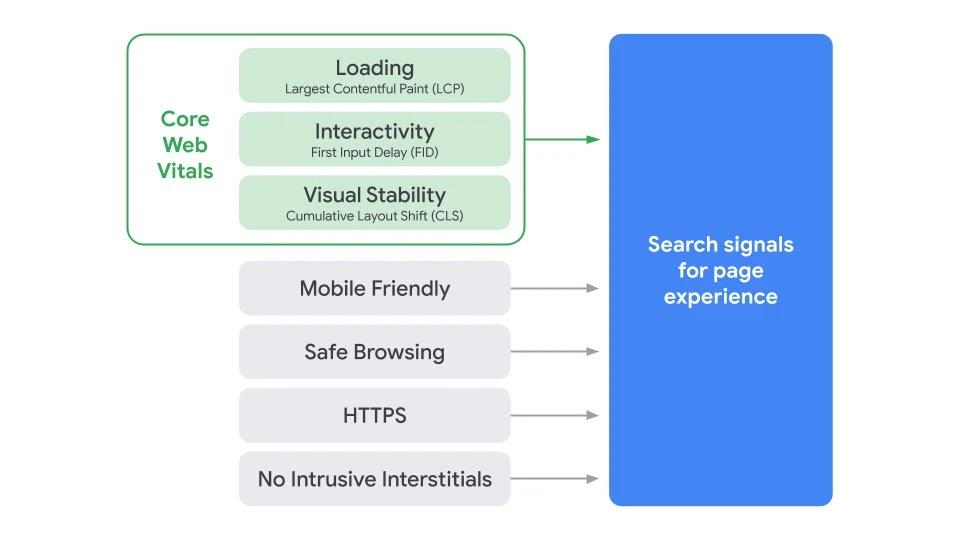
Googles söksignaler

(Källa: Google)
AMP:er är en oerhört viktig del av framgångarna för PWA. Innan vi förklarar varför AMP:er är viktiga, låt oss ta en djupare titt på vad PWA är, och dess betydelse för dagens marknad.
Vad är PWA?
Om en app och webben skulle få barn — så blir det en PWA. Kärnan i PWA är att hjälpa företag att bygga webbapplikationer som ser ut och känns som mobilappar, men som använder webbtekniker såsom JavaScript, HTML och CSS. De är oerhört snabba, kan läggas till på telefonens hemskärm, skicka push-meddelanden och fungerar dessutom offline.
PWA:er är ett exempel på headless commerce. Det handlar helt enkelt om att frikoppla frontend- och backend-upplevelsen. PWA:er använder sig av ett API (Application Programming Interface) för att förmedla vad kunden och administratören ser, och detta API hjälper programmen att samverka med en annan mjukvarukomponent eller resurs.
PWA:n börjar som en standardsida i en webbläsare, men allteftersom användare utforskar sidan får de en fråga om att lägga till den på hemskärmen. Så snart användaren samtycker dyker PWA:n upp på skärmen. Efter att detta bokmärke öppnats på hemskärmen kan den också dölja webbläsarens gränssnittskontroller och ser ut som en app.
Vill du ta reda på om PWA är rätt val för ert företag? På Vaimo har vi framgångsrikt lanserat flera webbplatser med den nya tekniken. Kontakta vårt team för mer information.

PWA:er tillhandahåller samma tillförlitliga prestanda som mobilappar. Över 40 % av användare lämnar webbplatser som tar mer än 3 sekunder att ladda. PWA:n löser detta problem och säkerställer att användare får åtkomst till din webbplats.
PWA:n eliminerar problem och förenklar användarens navigering, och det är service workers som skapar denna integrerade upplevelse. Service workers är ett skript som webbläsaren kör i bakgrunden, vilket utgör själva ryggraden i PWA. Service workers möjliggör tillförlitlig och intelligent lagring i cache-minnet, bakgrundsuppdateringar av innehåll, och även push-meddelanden. Och viktigast av allt, service workers gör att redan besökta webbplatser fungerar offline. Efter det första besöket på en webbplats kan användaren förlita sig på en snabb webbplats och app, även på långsamma nätverk.
Men kan man få snabbt laddning och tillförlitlig prestanda även vid första besöket? Det är här som AMP:erna kommer till sin rätt. AMP:n tillhandahåller pålitliga, fast-web-komponenter under första laddningen, samtidigt som den använder mindre data. AMP:er blir allt snabbare — de använder sig nu av SSR (server-side rendering) som driver upp hastigheten ytterligare. Eftersom att PWA:er kan var knepiga att förklara har vi gjort en lista på de saker som man bör tänka på med PWA.
7 fakta om PWA och dess egenskaper
-
PWA har en enda kodbas för samtliga plattformar.
-
Begränsad åtkomst till hårdvaran.
-
Lagrar appdata i cache-minnet.
-
Skickar push-meddelanden (endast Android)
-
Fungerar som en responsiv webbplats eller en mobilapp beroende på användarens enhet.
-
Kräver ingen nedladdning, så användarna har ingen aning om att de använder en PWA.
-
Har en IndexedDB-databas i webbläsaren, så den fungerar fullt ut med dålig internet-anslutning samt offline (detta fungerar endast för de webbsidor som användaren besökt, om inte alla statiska sidor lagras i cache-minnet vid första besöket).
Utvecklingen av PWA:er gör det möjligt för er att snabbt kunna införa de bästa tekniska lösningarna och förbättra upplevelsen för era kunder.
Funderar ni över vilka kanaler, online och offline, som ert företag ska sälja på? Läs den här artikeln för att ta reda på mer om hur ni kan få allt på plats för en bättre upplevelse på flera kanaler, eller på samtliga kanaler.
Varför företag väljer PWA och Headless commerce
1. En modern kundupplevelse
Moderna kunder vill inte behöva söka rätt på och ladda ned en app. De tycker inte heller om långsamma nedladdningstider. PWA löser båda problemen, samtidigt som de presterar bättre än mobilappar. Dessutom kan PWA:er fungera offline och som en app. Om kunden förlorar internet-anslutningen vid betalning i kassan kan de fortfarande använda webbplatsen, där deras information sparas. Så snart anslutningen återställs skickar PWA:n en påminnelse till kunden om att gå till kassan för att betala, vilket eliminerar eventuell frustration.
2. Möjlighet att snabbare införa ny teknik
Företag måste överge föråldrad teknik för att förbli konkurrenskraftiga. En sammankopplad API-baserad arkitektur möjliggör för företag att anpassa sig utan att genomgå storskaliga förändringar. I en traditionell e-handelsstruktur är ni begränsade till att använda just er e-handelsplattform och måste invänta uppdateringar till den. Med headless commerce har ni tillgång till oräkneliga tredjepartsintegreringar för att möta era behov och förbättra er förmåga att locka nya kunder.
Praktiska fördelar med pwa
1. Räckvidd
Den mobila webbpubliken har exploderat under de senaste åren. Idag har Google Chrome en miljard mobilanvändare, jämfört med 400 miljoner 2016. Enligt Comscores rapport är den mobila webbens räckvidd 2,5 gånger större än appars, om man betraktar de 1 000 mest populära webbplatserna och apparna.
2. Anskaffning
Mobilappar är fortfarande svåra att hitta jämfört med webbplatser. Av den anledningen överträffar webben mobilapparna när det gäller användarnas kostnad för anskaffning. Med bättre exponering och mindre friktion vid onboarding lockar PWA fler användare till lägre pris.
3. Konvertering
PWA:ns sömlösa användarsida leder till färre förlorade kunder på grund av dåliga nätverk. Flipkart lanserade till exempel sin PWA, Flipkart-lite, som de hävdar ökade konverteringstakten med 70 %, till en lägre anskaffningskostnad. Även med ett sämre nätverk förbättrar PWA:n er konverteringstakt.
Avslutningsvis
PWA är ett exempel på headless commerce. De frikopplar frontend och backend. Genom att använda API:er (Application Programming Interface) för att förmedla vad kunden och administratören ser, hjälper de program att samverka med andra mjukvarukomponenter eller resurser. Denna teknik gör att PWA:er blir oerhört snabba, att de fungerar på telefonens hemskärm, att de kan skicka push-meddelanden och att de fungerar offline. Med de stora förändringarna inom mobil handel och minskningen av mobilappar erbjuder PWA:er ert företag en möjlighet att nå och konvertera fler kunder i ert arbete med att skapa en bättre användarupplevelse.
Om Vaimo
Vaimo är en av världens mest respekterade experter på digital handel på Adobes plattform, Commerce Cloud. Som en helhetsbyrå för samtliga säljkanaler erbjuder vi strategi, design och utveckling till varumärken, återförsäljare och tillverkare världen över.
Vårt skarpa fokus, vår omfattande erfarenhet och vår djupa sakkunskap inom B2B, B2C, PIM, orderhantering och integration av affärssystem gör oss till en nyckelpartner för framgång inom digital handel. Vi har över 12 års erfarenhet av teknisk spetskompetens i kombination med våra resultat i att hjälpa våra kunder att nå framgång inom affärsutveckling, digitala strategier och utformning av kundupplevelsen, och är stolta över att kunna kalla oss en Adobe Platinum Partner.
Med kontor på över 14 marknader i EMEA, APAC och Nordamerika, samt fler än 500 medarbetare har vi en internationell närvaro som gör det möjligt för oss att utveckla nära och långsiktiga partnerskap med våra kunder.
Om ni är intresserade av att få mer information om hur ert företag kan dra fördel av PWA:er och headless commerce kan ni kontakta oss här.