PWA-er (progressive nettprogrammer) er et voksende eksempel på «headless commerce», som gir nettstedet ditt høy ytelse og bedriften din muligheten til å ta i bruk ny teknologi raskt. Men hva er et PWA? Denne artikkelen definerer PWA-er, betydningen av headless commerce, og hvorfor framveksten er viktig for din virksomhet.
PWA og Headless Commerce
Mobiltrafikk har overgått trafikk på desktop i total rekkevidde. Mens konverteringer forblir en utfordring for mobilhandel, så øker de over tid. For eksempel økte mobilkonverteringer med 47 % fra året før under Cyber Week og utgjorde 39 % av alle konverteringene i 2020. Disse tallene viser tydelig at mobilhandel er kommet for å bli.
Imidlertid endrer brukerne hvordan de gjennomfører kjøp på mobil. Appbruken synker: 53 % av kunder i verden bruker en forhandlers mobilnettsted i stedet for appen deres. Kundene vil ha den mest engasjerende opplevelsen på mobilen, direkte fra nettleseren deres, uten å laste ned en app. Ettersom Google planlegger å vektlegge sideopplevelsen i søkemotoren deres, betyr dette at «Accelerated Mobile Pages» (AMP) blir stadig viktigere.
Googles oppdatering fra 10. november:
«AMP er en av de enkleste og mest kostnadseffektive måtene for nettsteder som ønsker å oppnå gode resultater med sideopplevelser. Basert på analysen som AMP-teamet har gjort, oppnår flertallet av AMP-sidene gode sideopplevelser. Hvis du er en AMP-publisist, kan du sjekke ut den nylig lanserte veiledningen, AMP Page Experience Guide, et diagnoseverktøy som gir utviklere praktiske råd.»
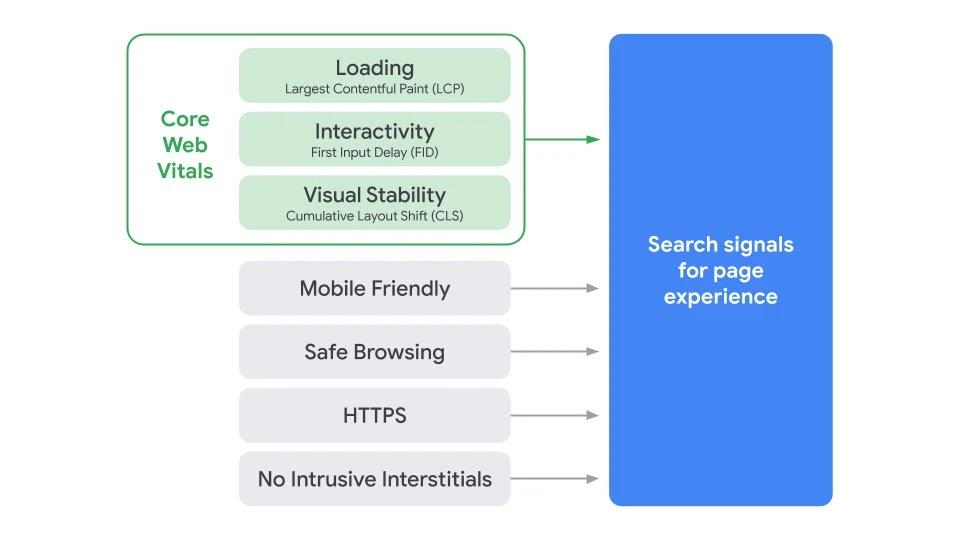
Googles søkesignaler

(Kilde: Google)
AMP er en avgjørende del av suksessen til PWA. Før vi forklarer hvorfor AMP er viktig, skal vi drøfte hva PWA er og dets betydning i dagens marked.
Hva er PWA?
PWA er en nettbasert app som kjøres i nettleseren (desktop, mobil eller nettbrett). PWA ser ut og føles som en tradisjonell app, men som bruker webteknologier som JavaScript, HTML og CSS. De er utrolig raske, kan legges til på smarttelefonens startskjerm, sende push-varsler og dessuten fungere i offlinemodus og ved dårlig dekning.
PWA er et eksempel på headless commerce, hvor frontend og backend er koblet fra hverandre. PWA bruker et programmeringsgrensesnitt (API) for å formidle informasjon mellom frontend og backend. Når man besøker en nettbutikk som er bygget på PWA, starter det som en standard nettside i nettleser, men når brukere utforsker siden, får de en forespørsel om å legge til siden på startskjermen. Hvis brukeren godkjenner dette, vises PWA-et på startskjermen deres.
Vil du finne ut av om PWA passer for din bedrift? Hos Vaimo har vi lansert nettsteder som bruker denne nye teknologien med suksess. Kontakt teamet vårt for mer informasjon.

PWA tilbyr pålitelig ytelse på linje med native-apper. Mer enn 40 % av brukerne forlater nettsteder som tar mer enn 3 sekunder å laste inn. PWA løser dette problemet og garanterer at brukere får tilgang til nettstedet ditt.
faka og egenskaper for PWA som er verdt å huske på:
- Nettbasert app som kjøres i nettleseren (desktop, mobil eller nettbrett
- PWA har én enkelt kodebase for alle plattformer.
- Mulighet for å sende push-varsler
- Fungerer i offlinemodus og ved dårlig dekning.
Lanseringen av PWA er fordelaktig for din evne til å ta i bruk de beste tekniske løsningene raskt og for å forbedre kundeopplevelsen din.
Ønsker du å vite hvilke online- og offline-kanaler bedriften din burde satse på? Les denne artikkelen for å lære mer om hva som må være på plass for å skape en god opplevelse på multikanal eller omnikanal.

Hvorfor bedrifter velger PWA och headless commerce
1. En moderne kundopplevelse
Moderne kunder ønsker ikke å finne og laste ned en app. De liker heller ikke trege innlastingstider. PWA løser begge problemene samtidig som det overgår native-apper. I tillegg har PWA funksjon for bruk i frakoblet modus og app-lignende funksjonalitet. Hvis kunden mister internett-tilkoblingen under betaling i kassen, kan de fortsatt bruke nettstedet, og informasjonen deres blir lagret. Når de tilkobles på nytt, sender PWA-et kunden en påminnelse om å gå til kassen for å betale. Dette eliminerer frustrasjon under kundereisen deres.
2. Kapasiteten til å ta i bruk ny teknologi raskere
Bedrifter må kvitte seg med utdatert teknologi for å være konkurransedyktige. En sammenkoblet, API-drevet arkitektur gir bedrifter sjansen til å tilpasse seg uten å gjøre store endringer. På en tradisjonell e-handels-build er du begrenset til e-handelsplattformen din og må vente på oppdateringer fra dem. Med headless commerce får du tilgang til utallige tredjepartsintegrasjoner som oppfyller dine behov og forsterker evnen din til å tiltrekke deg nye kunder.
De praktiske fordelene ved PWA
1. Rekkvidde
Antallet nettbrukere på mobil har steget de siste årene. Google Chrome har 1 milliard mobilbrukere i dag sammenlignet med 400 millioner brukere i 2016. Ifølge en rapport fra Comscore er mobilnettets rekkevidde 2,5 ganger større enn appene når man ser på de 1000 største nettstedene og appene.
2. Anskaffelse
Mobilapper er fortsatt vanskelig å oppdage sammenlignet med nettsteder. Av denne grunn slår nettet native-apper med lavere kostnader for brukeranskaffelse. Med mer eksponering og lav friksjon for implementering tiltrekker PWA flere brukere til en lavere pris.
3. Konvertering
Den sømløse frontdelen til PWA hindrer dårlige nettverk i å miste kunder. For eksempel lanserte Flipkart deres PWA, Flipkart-lite, som de hevder økte konverteringsfrekvensen med 70 % til en lavere anskaffelseskostnad. PWA forbedrer konverteringsfrekvensen din, selv med et dårlig nettverk.
Oppsummering
PWA-er er et eksempel på headless commerce. De består av en frakoblet frontdel- og serverdel-opplevelse. Ved å bruke APIer for å formidle det klienten og administratoren ser, kan de hjelpe programmer med å samhandle med forskjellige programvarekomponenter eller ressurser. Denne teknologien gjør at PWA er utrolig rask, kan legges til på smarttelefonens startskjerm, sende push-varsler og dessuten fungere i frakoblet modus. Med større skift i mobilhandel og en nedgang i native-apper, gir PWA bedriften din muligheten til å nå og konvertere flere kunder på veien din mot en bedre brukeropplevelse.
Om Vaimo
Vaimo er en av verdens mest anerkjente eksperter innen digital handel på Adobe Commerce Cloud-plattformen. Som en totalleverandør og omnikanal-byrå, leverer vi strategi, design, utvikling og administrerte tjenester til merkevarer, forhandlere og produsenter over hele verden.
Vårt skarpe fokus, brede erfaring og dype kompetanse innen B2B, B2C, PIM, ordrebehandling og ERP-integrasjoner gjør oss til en nøkkelpartner for å oppnå suksess innen digital handel. Med mer enn 12 års erfaring og teknisk dyktighet kombinert med velprøvde resultater, har vi hjulpet våre kunder med å lykkes med forretningsutvikling, digital strategi og design av kundeopplevelser. Dette er stadfestet i vår status som en Adobe Platinum Partner.
Med lokale kontorer i over 14 markeder i EMEA, APAC og Nord-Amerika og over 500 ansatte, tilbyr vi en internasjonal tilstedeværelse som lar oss dyrke nære, langsiktige forhold til våre kunder.
Hvis du er interessert i å lære mer om hvordan bedriften din kan dra nytte av PWA og headless commerce, kan du kontakte oss her.





