Design kan een gigantisch verschil maken in e-commerce: dat heb je zelf misschien ook al gemerkt. Daarom is het belangrijk om op de hoogte te blijven van nieuwe trends, zodat je klanten een aantrekkelijke winkelervaring biedt. We geven een overzicht van de UX- en UI-designtrends die digitale webwinkels opnieuw vorm zullen geven.
INHOUD
- Een aantrekkelijke visuele ervaring
- Personalisatie voor aanbevolen producten
- Minimalistische interfaces
- Overheersing van de donkere modus
- Micro-interacties voor meer engagement
- Spraakintegratie voor e-commerce
- Toegankelijkheid voor iedereen
- Een naadloze ervaring over platforms heen
- Hoe Vaimo je bedrijf kan ondersteunen
Een aantrekkelijke visuele ervaring
Een aantrekkelijke visuele ervaring die verder gaat dan statische productfoto’s is in 2024 belangrijker dan ooit tevoren. Websites hebben steeds vaker interactieve 3D-modellen, AR- en VR-elementen, zodat klanten producten virtueel kunnen uitproberen voordat ze een aankoop doen.

Klanten kunnen virtueel de make-up van Charlotte Tilbury uitproberen..

Apps waarmee gebruikers meubels in hun eigen kamer kunnen zien dankzij 3D en AR.
Personalisatie voor aanbevolen producten
Een aangepaste gebruikerservaring op basis van persoonlijke voorkeuren is bij veel bedrijven een van de belangrijkste prioriteiten in 2024. Met geavanceerde AI-algoritmes kunnen e-commercewebsites het gedrag van consumenten analyseren en gepersonaliseerde productaanbevelingen bieden voor een meer relevant winkeltraject.

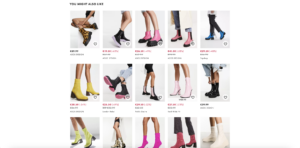
Asos biedt gebruikers aanbevolen en gerelateerde producten op basis van de zoekgeschiedenis.
Minimalistische interfaces
Eenvoud is van alle tijden, dat ondervinden ook e-commercewebsites in 2024. Ze richten zich op minimalistische designprincipes voor een minder rommelige look en een gestroomlijnde customer journey. Een minimalistische aanpak verbetert niet alleen de visuele aantrekkelijkheid, maar heeft ook een positieve invloed op de navigatie en laadtijden.
Hieronder vind je enkele belangrijke principes voor een strak UI-ontwerp:
- Houd het simpel: Vermijd een overdaad aan effecten, transities, kleuren en typografische stijlen. Less is more.
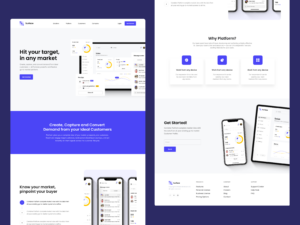
- Gebruik witruimte en negatieve ruimte: Vaak is onze aandacht gevestigd op de zaken die we kunnen toevoegen aan ontwerpen, maar soms is het de moeite waard om te overwegen wat je niet toevoegt. Voorzie voldoende ruimte rond elementen om een rommelige indruk te vermijden. De elementen komen zo ook beter tot hun recht. Het ontwerp van outcrowd is een goed voorbeeld.1
- Wees consistent: Consistente UI betekent één herkenbare stijl, onder andere door dezelfde woorden in prompts te gebruiken en gelijkaardige menu’s en schermen te creëren. Een uitgebreid designsysteem helpt je om consistent te zijn in verschillende ontwerpen.
- Maak je hiërarchie duidelijk: Visuele hiërarchie is een van de belangrijkste designprincipes voor een overzichtelijke interface. Dit omvat het organiseren van visuele elementen om het belang van elk element in de verf te zetten. Zo begeleid je klanten in hun customer journey en zet je hen aan tot relevante acties.
- Volg de 60-30-10-regel voor je kleurenpalet: Kies voor een gestroomlijnde aanpak met minder kleuren om je design kracht bij te zetten. 60% van je design is voorbehouden voor de dominante kleur, 30% bestaat uit een complementaire kleur en 10% wordt gebruikt voor een actiegerichte kleur, bijvoorbeeld voor je knoppen. Consistentie is hier de sleutel tot succes.

Overheersing van de donkere modus
De donkere modus was ooit een mysterieuze functie, gebruikt door een kleine minderheid. In 2024 zal deze functie UI-design zonder twijfel overheersen. Er zijn dan ook heel wat voordelen: minder vermoeide ogen en een langere levensduur van de batterij voor bepaalde apparaten zijn slechts enkele voorbeelden. Donkere modus biedt gebruikers een strak en modern alternatief, en wordt langzaamaan de standaardoptie voor e-commercewebsites.

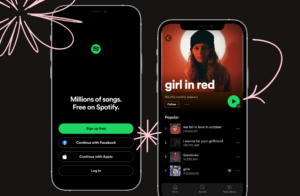
Spotify wordt standaard in de donkere modus weergegeven.
Micro-interacties voor meer engagement
Micro-interacties, subtiele animaties en dynamische transities spelen een belangrijke rol in het trekken van de aandacht van gebruikers. Van effecten wanneer de gebruiker de muis over een element beweegt tot geanimeerde productinteracties: kleine designdetails maken de winkelervaring leuker.

Credit video: Sailesh Gunasekaran.2
Spraakintegratie voor e-commerce
De opkomst van spraakgestuurde apparaten en virtual assistents zorgt ervoor dat spraakintegratie voor e-commerce meer aandacht krijgt. E-commercewebsites zullen in 2024 steeds vaker functionaliteit voor gesproken zoekopdrachten implementeren, zodat bezoekers eenvoudiger producten kunnen vinden en de website doorzoeken.

Google is een goed voorbeeld van functionaliteit voor gesproken zoekopdrachten.
Toegankelijkheid voor iedereen
Inclusiviteit zal in 2024 een centraal thema zijn in UI-design. E-commercewebsites zullen prioriteit geven aan functionaliteit voor toegankelijkheid, zodat iedereen eenvoudig kan navigeren en gebruik kan maken van het platform. Er is bijvoorbeeld aandacht voor kleurcontrast, tekstgrootte en ondersteunende technologieën.

Een naadloze ervaring over platforms heen
Een kijkje nemen met je smartphone op de trein en ‘s avonds een bestelling plaatsen met je laptop: we doen het allemaal wel eens, en dat doen je klanten ook. Daarom is het belangrijk dat je websitebezoekers een naadloze ervaring over platforms heen biedt. Responsive design is vanzelfsprekend, maar in 2024 gaat het verder. Meer integratie tussen mobiele apps, desktopwebsites en andere digitale touchpoints, bijvoorbeeld.

Hoe Vaimo je bedrijf kan ondersteunen
UI-design voor e-commerce zal in 2024 evolueren om aan de veranderende behoeften en verwachtingen van online shoppers te voldoen. De trends tonen aan dat steeds meer bedrijven toegewijd zijn aan een gebruiksvriendelijke en technologisch geavanceerde winkelervaring, van aantrekkelijke visuals tot meer toegankelijkheid. Wanneer je deze trends meeneemt in je strategie, heb je niet alleen een concurrentievoordeel maar zorg je ook voor een aangename customer journey voor je bezoekers. Het experience design-team van Vaimo zorgt ervoor dat je e-commerce niet alleen aan de verwachtingen van klanten voldoet, maar hun verwachtingen overstijgt.
Lees meer over experience design »
Bronnen:
1 – Surface – Landing page design for CRM platform
2 – Submit Button – Micro Interaction – Dribbble.com