Tandis que le temps d’attention de l’être humain fond comme neige au soleil, la fluidité de l’expérience d’achat offerte à vos internautes devient un pan vital du succès de votre activité e-commerce. Seulement voilà : les avancées technologiques en matière d’interfaces frontends se succèdent à un rythme effréné, en particulier chez de gros éditeurs tels qu’Adobe Commerce.
Pour y voir plus clair, nous faisons aujourd’hui la genèse des frontends qui se sont succédés sur la plateforme, du thème Luma de Magento jusqu’au tant acclamé Edge Delivery Services. Pour ce dernier en particulier, nous prendrons le temps d’expliquer les raisons derrière ces performances impressionnantes, et pourquoi ce frontend marque un tournant dans l’écosystème e-commerce.
TABLE DES MATIÈRES
- Frontends Adobe Commerce : la genèse
- Luma
- PWA Studio
- Edge Delivery Service : c’est quoi exactement ?
- Quels sont les avantages d’Edge Delivery Service ?
- JS/CSS
- CDN-native
- Performance
- Compatibilité native avec Adobe Experience Cloud
- Gestion de contenu
- A/B testing intégré
- Edge Delivery Service : un frontend véritablement composable
- Dernières réflexions
Frontends Adobe Commerce : la genèse
Luma
Le frontend, c’est l’interface qui nous permet d’interagir avec tout type de site internet, d’application mobile ou de plateforme digitale. Il s’agit de la “face visible” de toute application web ; et elle régit ce qui est visible à l’utilisateur, les interactions qu’il lui est possible de faire, ou encore comment il peut effectuer ses achats.
Lorsque Magento a lancé les nouvelles versions de sa plateforme (Magento 2 Commerce et Magento 2 Open Source) l’éditeur a également introduit un frontend par défaut : Luma.

De nombreux marchands utilisent encore ce frontend, même après 9 ans et de nombreuses évolutions technologiques mettant sur le marché des frontends plus rapides. La principale raison derrière ce choix, c’est la scalabilité du thème Luma. Certes, son intégration est chronophage, il utilise des technologies dépassées comme Knockout.js, et l’expérience utilisateur n’est pas conforme aux normes modernes. Mais ce qu’il possède est inestimable – chaque fonctionnalité de Magento 2 ajoutée au cours des 9 dernières années est prise en charge par Luma. Depuis les listes de souhaits multiples jusqu’aux fonctionnalités B2B, comme les formulaires de demande de devis. De la prise en charge de Page Builder (CMS Adobe Commerce [Magento]) jusqu’au visionneur AR d’Adobe Commerce rien n’est délaissé.
PWA Studio
PWA Studio
L’iPhone d’Apple a été lancé en 2007. Cela a changé l’univers du mobile. À l’été 2008, l’App Store a été lancé, faisant des applications mobiles le lieu où l’innovation était la plus rapide. Cependant, cela représentait un investissement massif de la part d’Apple et des développeurs d’applications pour donner vie à des applications mobiles, car cela nécessitait de reconstruire l’expérience que les développeurs voulaient offrir en utilisant des technologies natives mobiles. Ainsi, le site web et l’application mobile native ont deux bases de code séparées. Cela fut et reste la manière de faire d’Apple.
Mais Google a adopté une approche différente. L’entreprise a décidé d’unifier les expériences web et a voulu porter ce qui était faisable sur desktop à ses appareils mobiles Android (et iPhone). Ainsi, le type d’application PWA (progressive web apps) est né. Google s’est engagé à apporter des applications web aux appareils mobiles et à offrir aux utilisateurs la même apparence et interface que les applications natives sans que les développeurs aient à maintenir deux bases de code.
En 2017, Magento s’est associé à Google pour introduire les PWA dans Magento Commerce et Magento Open Source. En 2019, la première version publique de PWA Studio a été lancée. Comme pour toute PWA, la promesse était la performance, un aspect et une sensation similaires à ceux d’une application, un accès hors ligne à la boutique (pour naviguer dans l’avion, par exemple), des notifications semblables à celles d’une application, et un accès au matériel de l’appareil, comme le GPS, la caméra ou le microphone.

En 2024, PWA Studio offre une bonne couverture des fonctionnalités Adobe Commerce B2C et B2B natives, la prise en charge de Page Builder et des performances fiables. Par ailleurs, PWA Studio est aussi compatible avec l’API GraphQL Adobe Commerce, qui est relativement peu utilisée aujourd’hui.
Cependant, PWA Studio présente encore son lot de défis. À commencer par son framework complexe, et des efforts de développement requis pour étendre ses fonctionnalités. Pour ces raisons, les solutions FEaaS (Frontend as a Service) tierces se sont répandues au cours des 3 dernières années, car Adobe n’avait pas de technologie de pointe spécialisée e-commerce jusqu’à cette année.
Edge Delivery Service : c’est quoi exactement ?
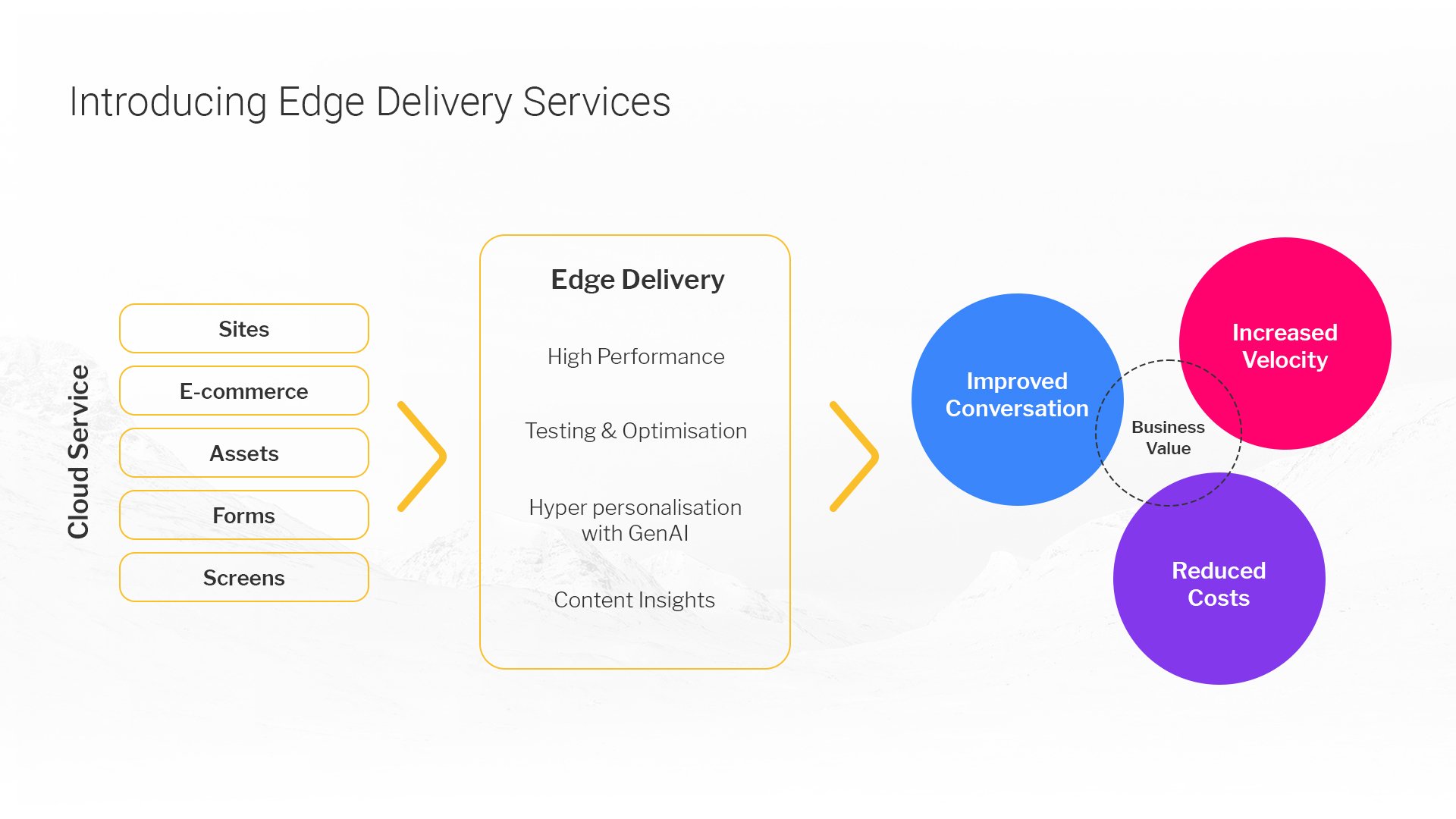
Edge Delivery Service représente le nec plus ultra des frontends Adobe Commerce. Cette technologie a été initialement introduite pour les clients d’Adobe Experience Manager, offrant un accès à la plateforme de vente et s’étendant désormais à Adobe Commerce. À présent, Edge Delivery Service peut servir de frontend pour des sites (contenus), des ressources (par exemple, des images), des formulaires, des écrans (écrans numériques en magasin), et des expériences e-commerce spécifiques, ce qui en fait une solution frontend universelle au sein de la suite de produits Adobe.

Quels sont les avantages d’Edge Delivery Service ?

JS/CSS
Edge Delivery Service utilise JavaScript et CSS pour afficher le contenu en frontend. Cela garantit également qu’il n’y a pas de dépendance exclusive avec un fournisseur, comme c’est le cas lorsqu’une entreprise intègre une plateforme de vente interne pour son client. Nous rencontrons fréquemment des situations où les clients changent d’agences et nécessitent un ensemble de compétences spécialisées pour répondre aux besoins de leur site web.
CDN-native
Edge désigne la limite la plus externe d’un réseau (dans ce cas, celui d’Adobe) vu du point de vue de l’utilisateur qui demande le contenu.
Edge Delivery consiste à servir le contenu et/ou à traiter les informations aussi près que possible de l’utilisateur final pour minimiser le temps de transit réseau (latence). Plus généralement, cela signifie une meilleure scalabilité, car il y a une plus grande distribution du traitement (les autres utilisateurs communiquent avec un nœud Edge plus proche d’eux). Le traitement d’un utilisateur est moins susceptible de ralentir un autre que dans le cas d’un traitement centralisé.
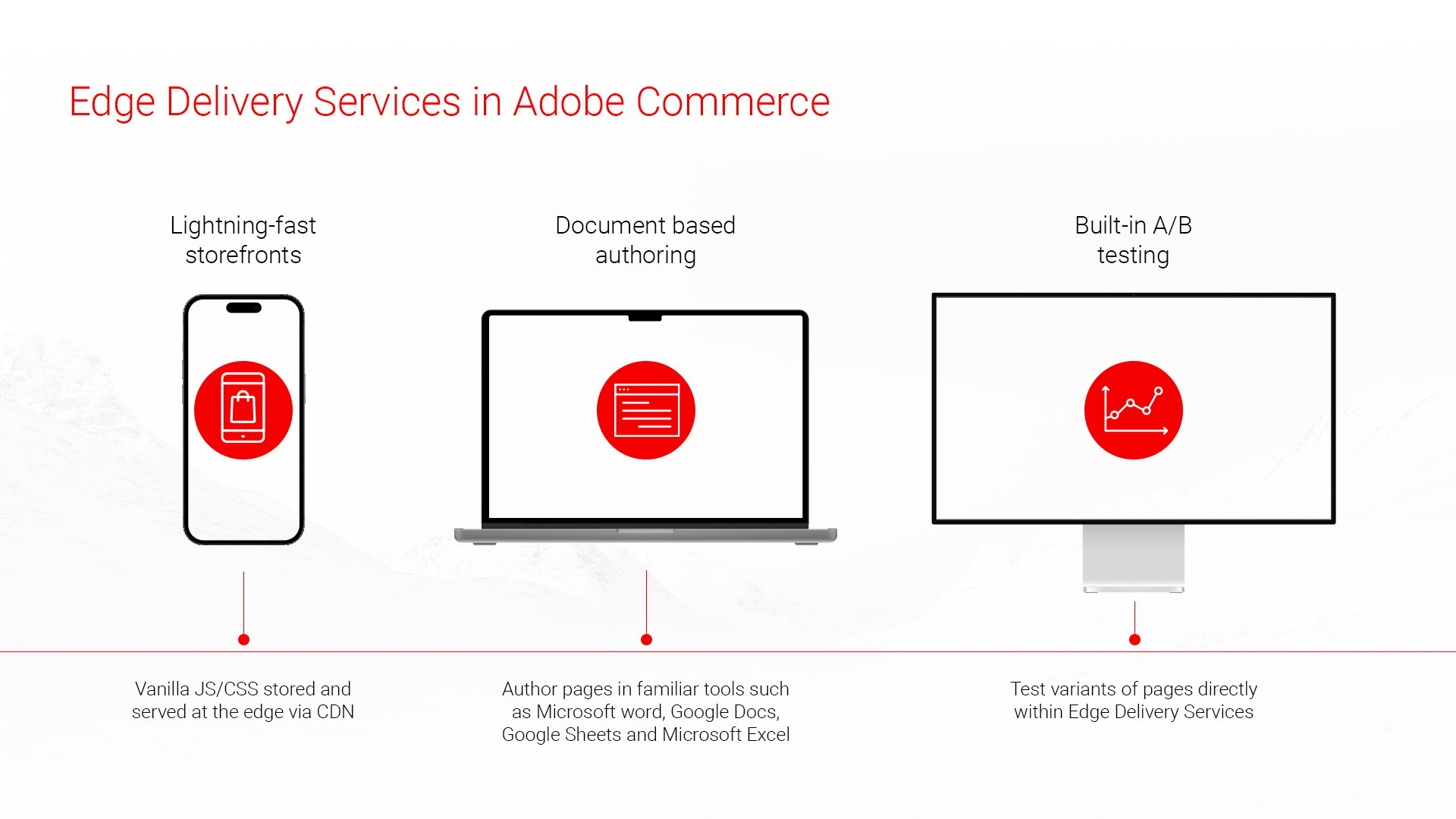
Performance
Tous les accès Edge sont fournis via un CDN (Content Distribution Network), assurant ainsi la meilleure performance possible pour l’utilisateur final. Cela est crucial pour qu’une plateforme e-commerce soit performante.
Adobe a adopté une approche particulière pour le développement d’Edge Delivery Services : “Keeping it 100.” Après chaque changement apporté, ils mesurent la performance Lighthouse et s’assurent qu’elle est de 100 (score parfait). Ainsi, ce que vous obtenez « directement » est une solution performante, prête à l’emploi.
Les personnalisations exhaustives (du thème notamment) peuvent réduire ce score, mais en ayant un point de départ à 100, on peut voir/mesurer quelles personnalisations réduisent le score et ensuite corriger ces régressions. Il est nettement plus facile de rester à 100 que de partir d’une mauvaise performance pour atteindre 100.
Compatibilité native avec Adobe Experience Cloud
Edge Delivery Service peut être utilisé pour fournir nativement du contenu depuis Adobe Experience Manager ou depuis Adobe Commerce, ce qui en fait la solution privilégiée pour les clients utilisant la suite de produits Adobe et recherchant des solutions polyvalentes. Autrement dit, cela permet aux entreprises d’intégrer plus efficacement les capacités de plusieurs produits Adobe dans leur expérience client.
Gestion de contenu
Si votre équipe utilise Google Docs, Sheets, Microsoft Word ou Excel pour créer du contenu, vous pouvez utiliser ces outils pour livrer ce contenu via Edge Delivery Service au frontend de votre site web. Cela simplifie les flux de travail et permet à votre équipe de tirer parti des excellentes capacités de collaboration de ces outils.
Voici quelques exemples de la manière dont le contenu de votre site web peut être travaillé à l’aide de ces outils :
Images et vidéos
Google Docs et Microsoft Word prennent en charge nativement les images. Il suffit de les glisser et déposer dans votre document, et le tour est joué. Pour les vidéos, vous devez utiliser un bot Slack. Téléchargez la vidéo sur Slack et demandez l’URL. Collez cette URL dans votre document, et voilà, c’est prêt à l’emploi !
Liens
Vous pouvez lier des URL externes et des liens internes, qui seront ajustés pour être relatifs à votre domaine web.
Sections
Des sections peuvent être ajoutées au contenu du site web en insérant une ligne horizontale dans votre fichier Google Docs ou « — » (trois tirets) dans votre fichier Word ou Docs.
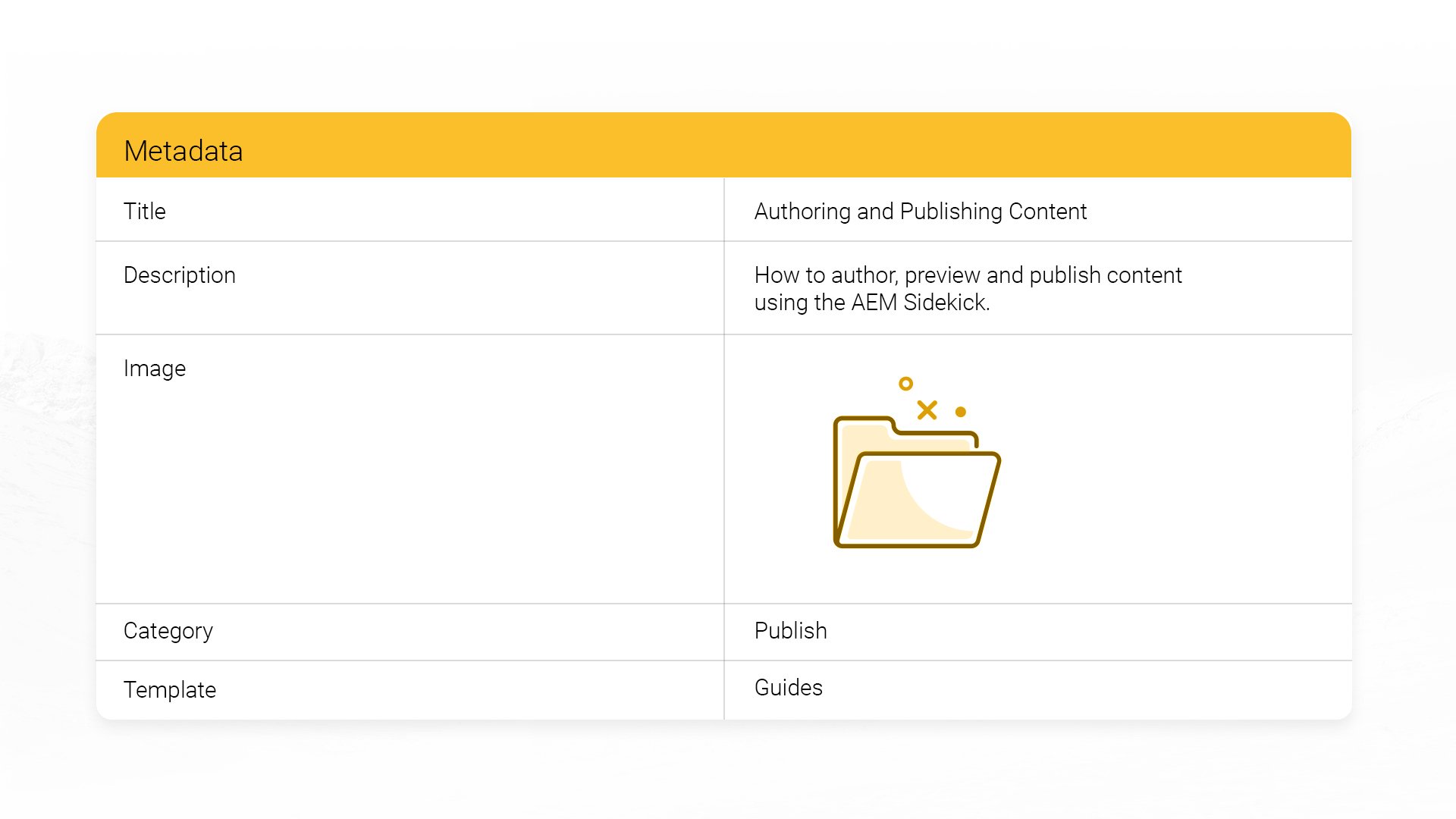
Métadonnées & SEO
Créez simplement un tableau similaire au suivant et ajoutez-y vos métadonnées :
Données structurées dans des feuilles de calcul
Vous pouvez placer du contenu dans des feuilles de calcul, puis la feuille de calcul est automatiquement transformée en une API que vos développeurs peuvent utiliser. Cela vous permet d’utiliser des feuilles de calcul comme un CMS headless dans des tables de données, des navigations ou des comparaisons de fonctionnalités.
Aperçu et publication du contenu
Lors de la publication de votre contenu, vous pouvez utiliser le Sidekick, qui peut être installé comme un bookmarklet ou une extension de navigateur. Idéalement, vous recevez un lien préconfiguré pour votre projet d’un collègue auteur via la fonction « Partagez votre Sidekick » du Sidekick. Cela garantit que votre Sidekick est correctement configuré pour éditer et publier votre projet. Consultez la documentation du Sidekick pour plus d’informations.
A/B testing intégré
Plus tard, les clients peuvent initier des tests A/B en utilisant Edge sans avoir besoin de recourir à des outils tiers sous licence.
Edge Delivery Service : un frontend véritablement composable
La composabilité d’Edge Delivery Service se compose de trois couches :
- Boilerplate – technologie de base pour accélérer le développement du frontend Edge
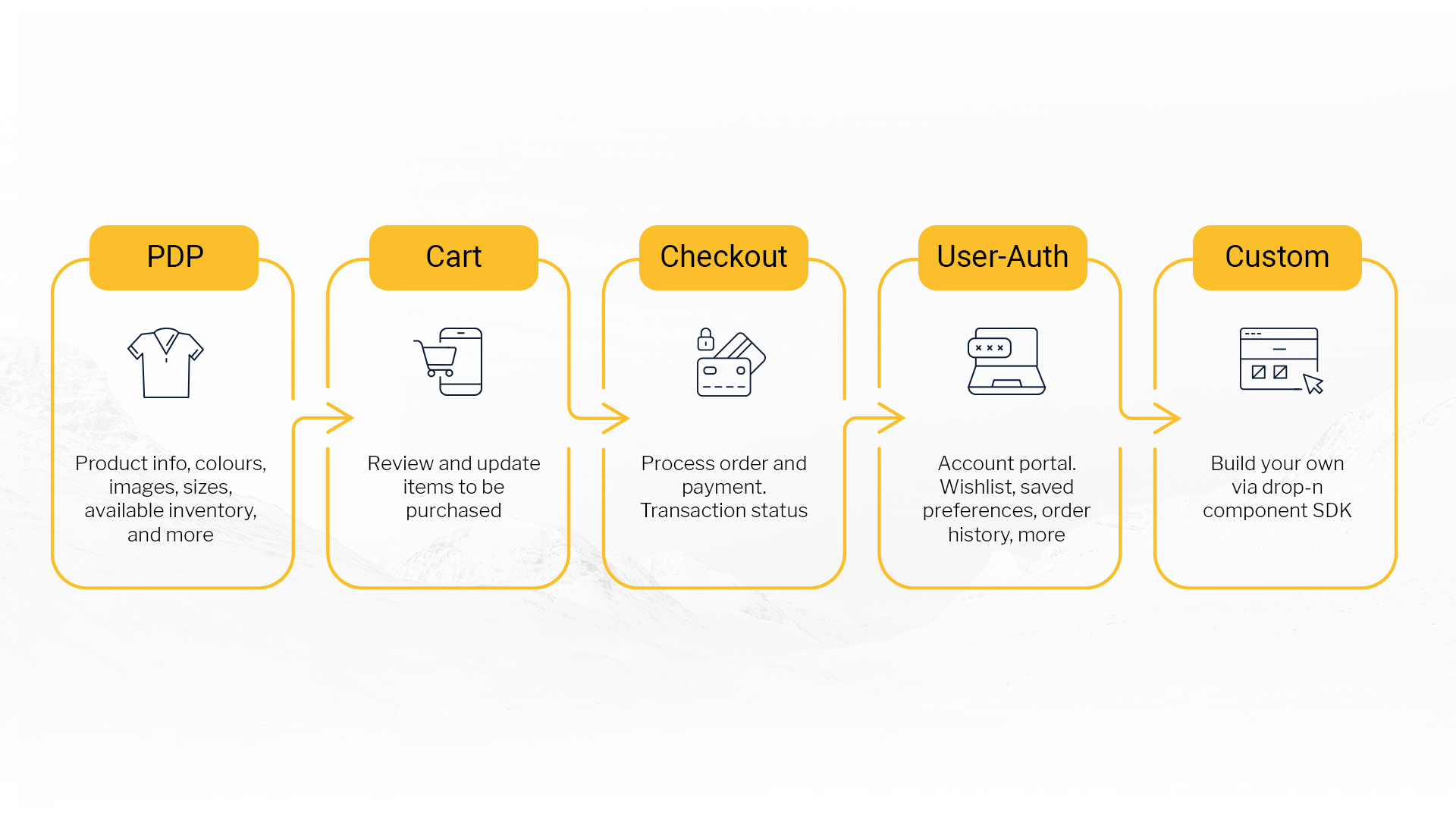
- Composants préconçus – composants pour un contenu dynamique comme les PDP, PLP, Panier et Paiement pour construire votre magasin
- SDKs – pour permettre le développement personnalisé de n’importe quel composant frontend

Dernières réflexions
Adobe possède un palmarès impressionnant. Depuis la sortie initiale de Luma avec Magento 2.0, en passant par PWA Studio jusqu’à Edge Delivery Service, Adobe soutient toujours ses clients avec des technologies pertinentes pour dynamiser leur écosystéme e-commerce. Adobe n’a également jamais cessé de soutenir ses technologies historiques comme Luma, lancée il y a 9 ans et toujours largement enrichie de nouvelles fonctionnalités.
En quoi Edge Delivery Service est-elle différente du reste des interfaces frontends d’Adobe (mais aussi du reste du marché) ? Et bien parce qu’elle apporte bien trop d’améliorations d’un coup pour être anecdotique. Entre son interopérabilité avec Adobe Experience Cloud, ses performances (score Lightouse notamment) et la richesse de ses fonctionnalités, ce frontend devient d’office la référence (et risque de le rester un moment).
Si vous aussi êtes convaincus que des frontends modulaires et performants tels qu’Edge Delivery Service sont l’avenir de l’e-commerce, et que vous souhaitez adopter progressivement ces technologies, alors vous devriez contacter nos experts. Suite à un échange préliminaire, nous mènerons un audit de vos systèmes et identifierons la meilleure stratégie pour vous aider à exploiter pleinement le potentiel d’Adobe Commerce et du frontend Edge Delivery Service.