Avec un temps d’attention moyen de seulement 8s en 2023, capter l’attention de son audience devient un véritable parcours du combattant. Ce dilemme est d’autant plus d’actualités pour les e-commercants et les retailers, qui font l’essentiel de leur CA depuis le web. Pour rester compétitif dans ce contexte, l’amélioration continue de votre interface UX/UI est l’une des meilleures solutions pour garder une expérience d’achat captivante. Quoi de mieux pour attaquer 2024 qu’un tour d’horizon des dernières tendances en la matière ?
Découvrons ensemble :
- Les 8 tendances UX/UI sur lesquelles parier en 2024
- Comment les expériences visuelles immersives transforment l’e-commerce
- L’importance de la personnalisation et de la customisation dans l’UX/UI
- L’émergence du mode sombre et des interfaces minimalistes et propres
TABLE DES MATIÈRES
- Les expériences visuelles immersives
- Personnalisation et customisation
- Interfaces minimalistes et épurées
- La tendance du “dark mode”
- Les microinteractions pour l’engagement
- Intégration des commandes vocales
- L’accessibilité pour tous
- Les expériences cross-plateforme
- Comment nous pouvons vous aider
Les expériences visuelles immersives
En 2024, les sites e-commerce adopteront massivement le concept des expériences visuelles immersives qui vont au-delà des images de produits statiques. Attendez-vous à voir plus de modèles interactifs en 3D, des éléments de réalité augmentée (AR) et de réalité virtuelle (VR), permettant aux clients de vivre virtuellement les produits avant de prendre une décision d’achat.

Par exemple, la marque Charlotte Tilbury propose un essai de maquillage virtuel, permettant aux utilisateurs d’expérimenter les produits de beauté de manière interactive.

D’autres applications permettent aux utilisateurs de visualiser des meubles dans leur espace grâce à la 3D et à la réalité augmentée, offrant une expérience d’achat plus réaliste et engageante.
Personnalisation et customisation
La personnalisation de l’expérience utilisateur selon les préférences individuelles sera un point central en 2024. Les sites e-commerce utiliseront des algorithmes IA avancés pour analyser le comportement des utilisateurs et fournir des recommandations de produits personnalisées, créant ainsi un parcours d’achat plus intime et authentique.
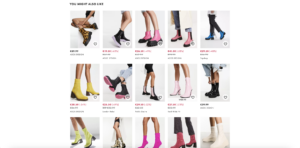
Asos est un excellent exemple de ce concept, et propose désormais des produits liés basés sur l’historique de recherche de l’utilisateur, augmentant l’engagement et la pertinence de son expérience d’achat. Cette tendance vers une personnalisation accrue promet de transformer la manière dont les consommateurs interagissent avec les plateformes e-commerce.

L’exemple Asos.
Interfaces minimalistes et épurées
La simplicité est intemporelle. En 2024, les sites e-commerce adopteront un design minimaliste, se concentrant sur des interfaces épurées qui réduisent l’encombrement et rationalisent l’expérience utilisateur. Le minimalisme améliore non seulement l’attrait visuel, mais améliore également la navigation sur le site et les temps de chargement.
Voici quelques principes clés pour un design UI propre :
- Gardez-le simple : Évitez d’utiliser plusieurs effets, transitions, couleurs ou styles typographiques. Moins est parfois mieux.
- Utilisez de l’espace blanc/négatif : Nous nous concentrons souvent sur ce qu’il faut ajouter aux designs, mais pas assez sur ce qu’il NE FAUT PAS ajouter. Donner de l’espace autour des éléments réduit la sensation d’encombrement.
- Soyez cohérent : Une UI cohérente signifie garder les choses uniformes : utilisez les mêmes modèles de design, les mêmes mots dans les invites, gardez les menus et les écrans similaires, et utilisez des commandes cohérentes dans toute l’interface.
- Hiérarchie : Une hiérarchie visuelle claire est un principe de design fondamental pour une interface utilisateur réussie.
- Suivez la règle 60-30-10 lors de la sélection de votre palette de couleurs : Optez pour une approche rationalisée avec moins de couleurs pour rendre votre design plus impactant. Allouez 60 % de votre design à une couleur dominante, réservez 30 % pour une couleur complémentaire, idéale pour des éléments secondaires, et dédiez les 10 % restants à une couleur d’action, adaptée pour les boutons et les icônes. Utilisez ces couleurs choisies de manière cohérente tout au long du processus de design.

La tendance du “dark mode”
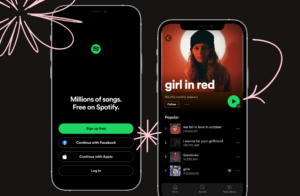
Le “dark mode” ou mode sombre, autrefois une fonctionnalité de niche, est prêt à dominer le design UI en 2024. Avec des avantages tels que la réduction de la fatigue oculaire et l’amélioration de la durée de vie de la batterie pour certains appareils, le mode sombre deviendra une option standard pour les sites e-commerce. Il offrira aux utilisateurs une alternative élégante et moderne aux interfaces claires classiques.

Un exemple de cette tendance est Spotify, qui utilise le mode sombre par défaut, démontrant ainsi son attrait esthétique et fonctionnel.
Les microinteractions pour l’engagement
Les microinteractions, telles que les animations subtiles et les transitions dynamiques, joueront un rôle significatif dans la capture de l’attention de l’utilisateur et l’amélioration de l’engagement en 2024. Des effets de survol aux interactions de produits animées, ces petits détails de design contribueront à une expérience de shopping plus agréable et mémorable.
Un exemple de cela peut être vu dans les boutons de soumission dynamiques, qui ajoutent un élément interactif et engageant à l’expérience utilisateur globale.

Video fournie par Sailesh Gunasekaran.
Intégration des commandes vocales
La recrudescence des appareils disposant de systèmes de commande vocales et des assistants virtuels entraînera le développement du commerce vocal en 2024. Les sites e-commerce intégreront des fonctionnalités de recherche et de commande vocales, rendant plus facile pour les utilisateurs de trouver des produits et de naviguer sur le site en mode “mains libres”

Google prouve clairement que cette tendance a le vent en poupe, en intégrant des options de commande vocale à la plupart de ses solutions logicielles.
L’accessibilité pour tous
En 2024, l’inclusivité sera un thème central dans le design et l’UI. Les sites e-commerce prioriseront les fonctionnalités d’accessibilité, garantissant que les personnes, peu importe leurs capacités, puissent facilement naviguer et interagir avec le site sur lequel ils naviguent. Cela inclut des considérations pour le contraste des couleurs, la taille du texte et les technologies d’assistance.

Les expériences cross-plateforme
Alors que les utilisateurs passent d’un appareil à l’autre tout au long de leur journée, les sites e-commerce devront donner la priorité à l’homogénéité de leur expérience utilisateur en 2024. La conception responsive sera une évidence, mais on peut également s’attendre à une intégration plus poussée entre les applications mobiles, les sites web “classiques” et d’autres points de contact digitaux pour créer un parcours utilisateur cohérent et cross-plateforme.

Comment nous pouvons vous aider
2024 annonce une tendance prononcée pour la conception d’expériences utilisateur à la fois authentiques, captivantes et technologiquement avancées. Des expériences visuelles immersives à l’accessibilité, ces 8 tendances UX/UI pour 2024 démontrent un engagement à créer des expériences mémorables et agréables pour chaque visiteur. L’adoption de ces tendances à vos interfaces peut rapidement se transformer en véritable casse-tête si vous êtes pris au dépourvu. C’est pour cela que nous offrons aux marques et acteurs du web la possibilité d’agir vite et efficacement grâce à nos services d’Experience Design.
Si vous aussi, êtes convaincu qu’une UX/UI adaptée est le meilleur moyen de capter (et garder) l’attention de vos utilisateurs, alors vous devriez jeter un œil au projet de la marque finlandaise PureWaste. Grâce à l’intégration de fonctionnalités écologiques, telles qu’un rapport sur l’empreinte carbone et consommation d’eau qui calcule l’empreinte totale de la fabrication d’un article ; et un affichage sur les pages produits, l’acheteur peut désormais tout savoir. Découvrez-en plus sur le reste de l’histoire ci-dessous ⤵️
Je découvre le projet PureWaste »
Sources:
1 – 20Minutes – Notre déficit d’attention est-il en train de nous faire sombrer (culturellement) ?