Yritysten pyrkiessä tarjoamaan saumattomia verkkokauppakokemuksia, frontend-teknologioiden kehittymisen ymmärtäminen on ratkaisevan tärkeää. Tässä kattavassa blogikirjoituksessa käymme läpi Adobe Commercen frontendien eri vaiheet – aina Magenton Luma-teeman alkuvaiheista huippuluokan Edge Delivery Servicesiin saakka. Tämä kartoitus tuo esiin teknologiset edistysaskeleet ja esittelee, kuinka nämä muutokset ovat antaneet vähittäiskauppiaille lisää mahdollisuuksia sekä parantaneet asiakaskokemuksia. Tarkastellaan siis seuraavaksi tätä evoluutiota, joka on muotoillut modernia digitaalista markkinapaikkaa.
Sisällysluettelo
- Adobe Commercen frontendien historia
- Luma
- PWA Studio
- Mikä on Edge Delivery Services?
- Mitä etuja Edge Delivery Services tarjoaa?
- JS/CSS
- CDN-natiivius
- Suorituskyky
- Natiiviratkaisu Adoben tuotevalikoimalle
- Sisällönhallinta
- Sisäänrakennettu A/B-testaus
- Yhdistettävyys ytimessä
- Lopuksi
Adobe Commercen frontendien historia
Luma
Internetin aikakaudella näemme kaikki digitaaliset tuotteet ja kokemukset frontendin kautta. Frontend on jokaisen verkkosovelluksen “kasvot” – se on se, mitä asiakkaat näkevät, miten he ovat vuorovaikutuksessa verkkosivuston kanssa, kuluttavat sisältöä ja tekevät ostoksia.
Kun Magento julkaisi uudet tuoteversiot (Magento 2 Commerce ja Magento 2 Open Source), se julkaisi myös oletusarvoisen frontendin, Luman.

Yhdeksän vuoden ja lukuisten teknologiatrendien muutosten jälkeen, monet kauppiaat käyttävät yhä edelleen tätä oletusarvoista frontendiä. Pääasiallisena syynä tähän on Luma-frontend-teeman vahvin osa: kyky omaksua ominaisuuksia. Luma on suhteellisen hidas, käyttää vanhentuneita teknologioita (kuten Knockout.js:ää), eikä sen UX vastaa nykyaikaisia standardeja. Mutta se, mitä siitä löytyy, on korvaamatonta: Luma tukee kaikkia Magento 2:n ominaisuuksia, joita on lisätty 9 vuoden aikana – aina useista toivelistoista B2B-ominaisuuksiin, kuten tarjouksen pyytämiseen sekä Page Builderin (Adobe Commerce CMS) tuesta Adobe Commerce AR Vieweriin saakka.
PWA Studio
Applen iPhone tuotiin markkinoille vuonna 2007 ja se oli käänteentekevää. Kesällä 2008 julkaistiin App Store, joka teki mobiilisovelluksista paikan, jossa innovaatiot tapahtuvat. Tämä vaati kuitenkin mobiilinatiivien teknologioiden hyödyntämistä kaikkien niiden kokemusten uudelleenrakentamisessa, jotka kehittäjät halusivat mahdollistaa, joten Applen ja sovelluskehittäjien oli tehtävä suuri investointi. Verkkosivustolla ja natiivilla mobiilisovelluksella on siis kaksi erillistä koodipohjaa. Tämä oli ja on edelleen Applen toimintatapa.
Google valitsi kuitenkin erilaisen lähestymistavan. Yhtiö suosi web-kokemuksia ja halusi tuoda ne Android-mobiililaitteisiinsa (ja iPhonelle). Näin syntyi PWA (Progressive Web App) -tyyppinen sovellus. Google lupasi tuoda web-sovellukset mobiililaitteisiin ja antaa käyttäjille saman ulkoasun ja tunteen kuin natiivisovellukset – ilman, että kehittäjien tarvitsisi ylläpitää kahta koodikantaa.
Vuonna 2017 Magento aloitti yhteistyön Googlen kanssa tuodakseen PWA:n Magento Commerceen ja Magento Open Sourceen. Vuonna 2019 julkaistiin ensimmäisen julkinen versio PWA Studiosta. Kuten minkä tahansa PWA:n kohdalla, PWA Studion lupauksena oli suorituskyky, sovelluksen kaltainen ulkoasu ja tuntuma, offline-yhteys kauppaan (selaaminen esim. lentokoneessa), sovelluksen kaltaiset ilmoitukset ja pääsy laitteen ohjelmistoon, kuten GPS:ään, kameraan tai mikrofoniin.

Vuonna 2024 PWA Studio tarjoaa hyvän kattavuuden natiiveista Adobe Commerce B2C- ja B2B-ominaisuuksista, Page Builder -tuen ja luotettavan suorituskyvyn. PWA Studion merkitystä ei voi myöskään väheksyä Adobe Commercen GraphQL API -kattavuuden puolesta, jota kaikki nykyaikaiset storefrontit eivät käytä.
PWA Studiolla on kuitenkin edelleen haasteita – sen monimutkainen kehys ja kehittämistoimet kehyksen laajentamiseksi ovat usein merkittäviä. Sen vuoksi kolmansien osapuolten storefrontit ovat tulleen paljon suositummiksi viimeisen 2-3 vuoden aikana, sillä Adobella ei ollut uusinta teknologiaa kaupankäynnin frontendejä varten kuin vasta vuonna 2024.
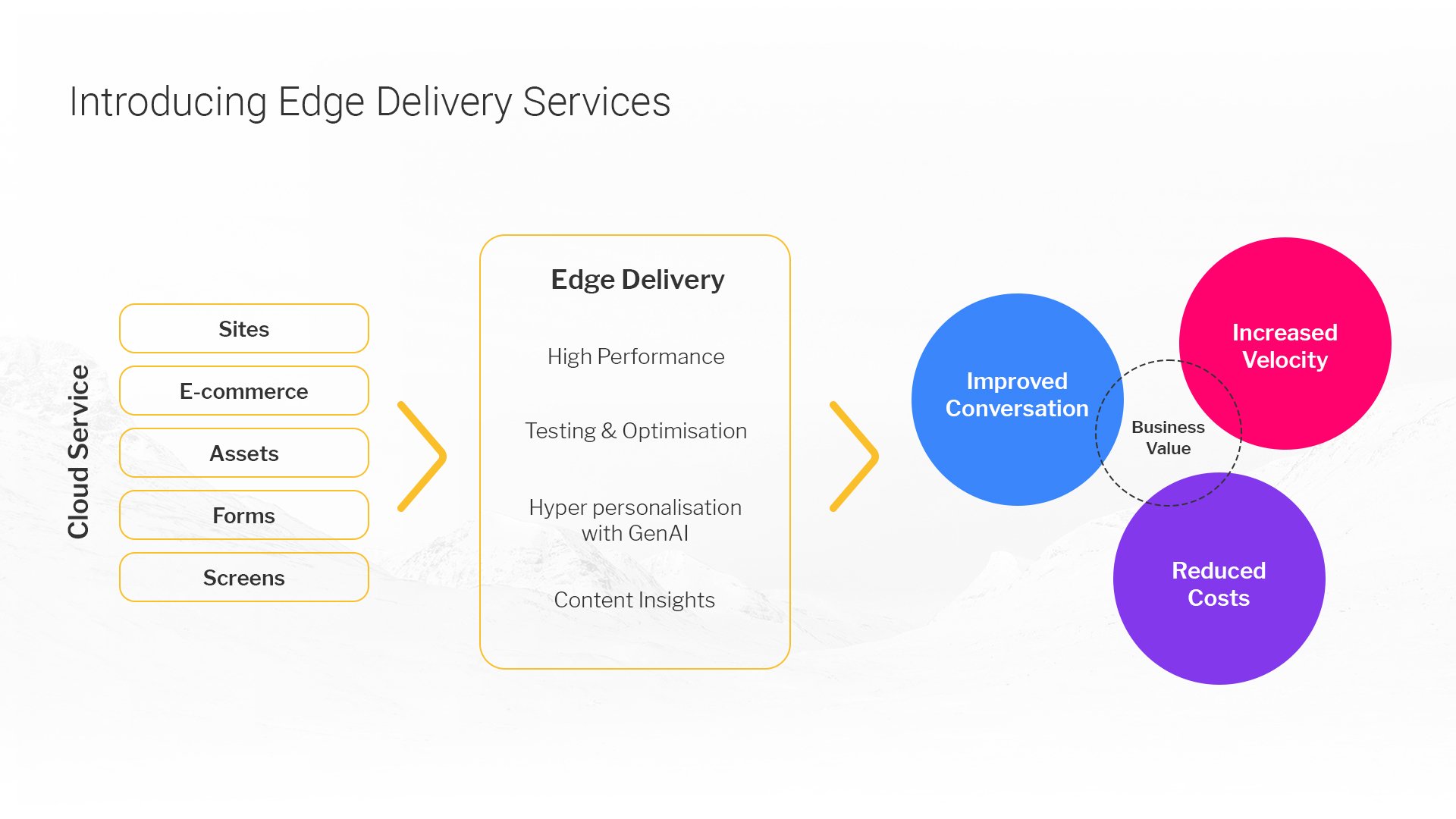
Mikä on Edge Delivery Services?
Edge Delivery Services on Adobe Commercen uuden sukupolven storefront. Tämä teknologia otettiin ensimmäisen kerran käyttöön Adobe Experience Manager -asiakkaille, tarjoten pääsyn storefrontiin, ja se on tulossa myös Adobe Commerceen. Edge Delivery Services voi nyt tarjota sivustoja (sisältöä), resursseja (esim. kuvia), lomakkeita, näyttöjä (digitaalisia näyttöjä myymälässä) ja verkkokauppakokemuksia, mikä tekee siitä universaalin frontend-ratkaisun Adoben tuotevalikoimassa.

Mitä etuja Edge Delivery Services tarjoaa?

JS/CSS
Edge Delivery Services käyttää JavaScriptiä ja CSS:ää frontend-kokemusten luomisessa. Tämä varmistaa myös sen, ettei tiettyyn toimittajaan jumiutuminen ole ongelma, kuten silloin, kun yritys toteuttaa asiakkaalleen in-house storefrontin. Kohtaamme usein tilanteita, joissa asiakkaat vaihtavat toimistoa ja tarvitsevat erityisosaamista täyttääkseen verkkosivustotarpeensa.
CDN-natiivius
Edge viittaa verkon (tässä tapauksessa Adoben) uloimpaan rajaan, kun sitä tarkastellaan sisältöä pyytävän käyttäjän näkökulmasta.
Edge Delivery tarkoittaa sisällön tarjoamista ja/tai tiedon käsittelyä mahdollisimman lähellä loppukäyttäjää, jotta verkon siirtoaika (latenssi) olisi mahdollisimman lyhyt. Yleisemmin se tarkoittaa parempaa skaalautuvuutta, koska prosessointi jakautuu paremmin (muut käyttäjät ovat yhteydessä lähempänä olevaan yhteyspisteeseen). Yhden käyttäjän prosessointi hidastaa todennäköisesti vähemmän toista käyttäjää verrattuna keskitettyyn prosessointiin.
Suorituskyky
Kaikki Edge-pääsyt toimitetaan CDN:n (Content Delivery Network) avulla, mikä takaa parhaan mahdollisen suorituskyvyn loppukäyttäjälle. Tämä on avainasemassa suorituskykyisen storefrontin kannalta.
Adobe on omaksunut lähestymistavan Edge Delivery Servicesin (EDS) kehittämiseen: “Keeping it 100”. Jokaisen muutoksen jälkeen he mittaavat Lighthouse-suorituskyvyn ja varmistavat, että se on 100 (täydet pisteet). Saat siis käyttövalmiin ratkaisun, joka on taatusti suorituskykyinen.
Kustomoinnit saattavat alentaa pistemäärää, mutta kun lähtökohtana on 100, voidaan nähdä/mitata, mitkä kustomoinnit alentavat pistemäärää ja korjata nämä regressiot.
On huomattavasti helpompi pysyä 100 pisteessä kuin aloittaa huonosta suorituskyvystä ja päästä 100 pisteeseen.
Natiiviratkaisu Adoben tuotevalikoimalle
Edge Delivery Servicesiä voidaan käyttää sisällön luomiseen natiivisti Adobe Experience Managerista ja kaupankäyntikokemusten toimittamiseen Adobe Commercesta, mikä tekee siitä ensisijaisen ratkaisun asiakkaille, jotka käyttävät Adoben tuotevalikoimaa ja etsivät kokonaisvaltaisia ratkaisuja. Toisin sanoen, Edge Delivery Services mahdollistaa yrityksille paremman useiden Adoben tuotteiden kyvykkyyksien integroinnin asiakaskokemukseen.
Sisällönhallinta
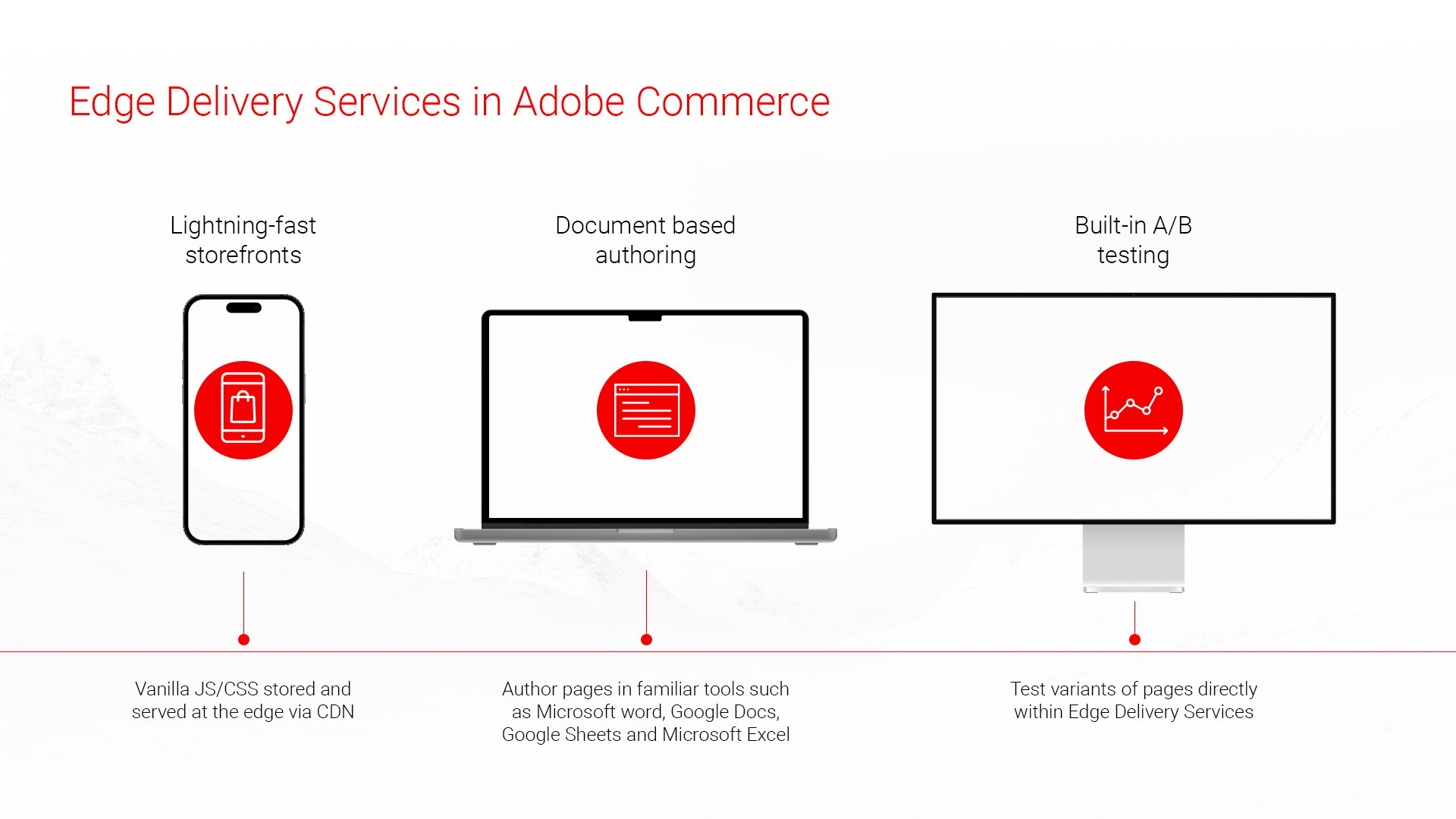
Jos tiimisi käyttää Google Docsia, Sheetsiä, Microsoft Wordiä tai Exceliä sisällön luomiseen, voit käyttää näitä työkaluja sisällön toimittamiseen Edge Delivery Servicesin kautta verkkosivustosi storefrontiin. Tämä yksinkertaistaa työnkulkua ja antaa tiimillesi mahdollisuuden hyödyntää näiden työkalujen loistavia yhteistyöominaisuuksia.
Tässä eräitä esimerkkejä siitä, kuinka verkkosivustosi sisältöä voidaan työstää näiden työkalujen avulla:
Kuvat ja videot
Google Docs ja Microsoft Word tukevat natiivisti kuvia. Vedä ja pudota ne dokumenttiisi ja ne ovat valmiita. Videoiden kanssa sinun on käytettävä Slackbottia. Lataa video Slackiin ja pyydä sen URL-osoite. Liitä tämä URL-osoite dokumenttiisi ja se on valmis.
Linkit
Voit linkittää ulkoisiin URL-osoitteisiin ja sisäisiin linkkeihin, jotka säädetään suhteellisiksi verkkosivustosi verkkotunnuksen kanssa.
Osiot
Verkkosivuston sisältöön voidaan lisätä osioita lisäämällä vaakasuora viiva Google Docs -tiedostoosi tai “—” (kolme väliviivaa) Word- tai Docs-tiedostoosi.
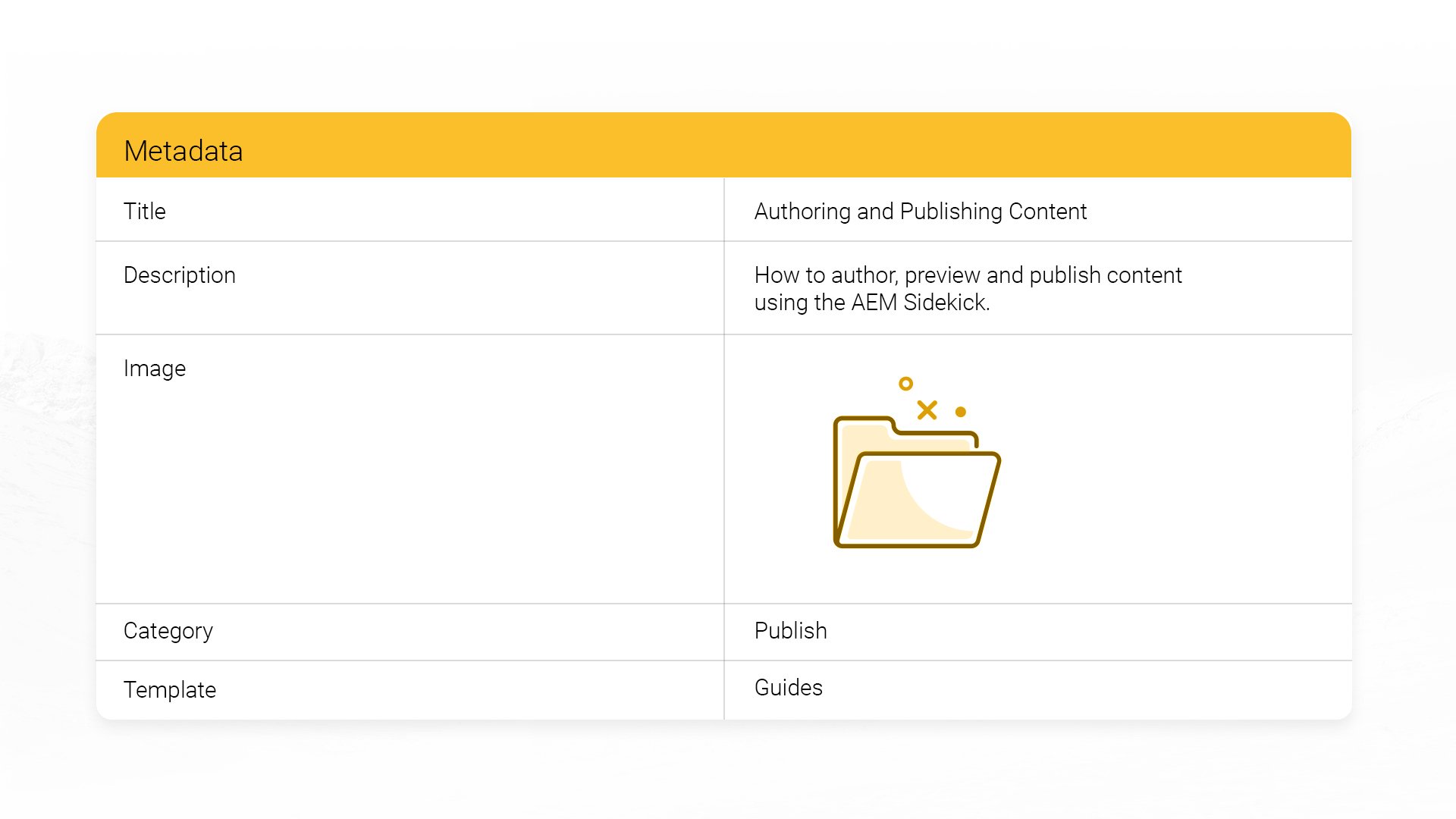
Metatiedot ja SEO
Voit luoda vastaavan taulukon ja lisätä metatietosi siihen:

Strukturoitu data taulukoissa
Voit asettaa sisältöä taulukkoon, jonka jälkeen taulukko muunnetaan automaattisesti API:ksi, jota kehittäjäsi voivat käyttää. Näin voit hyödyntää taulukoita headless CMS:n tavoin datataulukoissa, navigoinnissa tai ominaisuuksien vertailuissa.
Sisällön esikatselu ja julkaisu
Sisältöä julkaistessasi voi käyttää Sidekickiä, joka voidaan asentaa kirjanmerkiksi tai selaimen laajennukseksi. Ihannetapauksessa saat valmiiksi konfiguroidun linkin projektiasi varten toiselta kirjoittajalta Sidekickin “Jaa Sidekickisi” -toiminnon kautta. Näin varmistetaan, että Sidekickisi on konfiguroitu oikein projektisi muokkaamista ja julkaisemista varten. Saadaksesi lisätietoja, katso Sidekickin dokumentaatio.
Sisäänrakennettu A/B-testaus
Käyttäjät voivat myöhemmin tehdä A/B-testejä Edge Delivery Servicen avulla ilman, että heidän tarvitsee hyödyntää lisensoituja kolmannen osapuolen työkaluja.

Yhdistettävyys ytimessä
Edgen yhdistettävyys koostuu kolmesta kerroksesta:
- Boilerplate – perusteknologia, jolla nopeutetaan Edge-frontendin kehittämistä.
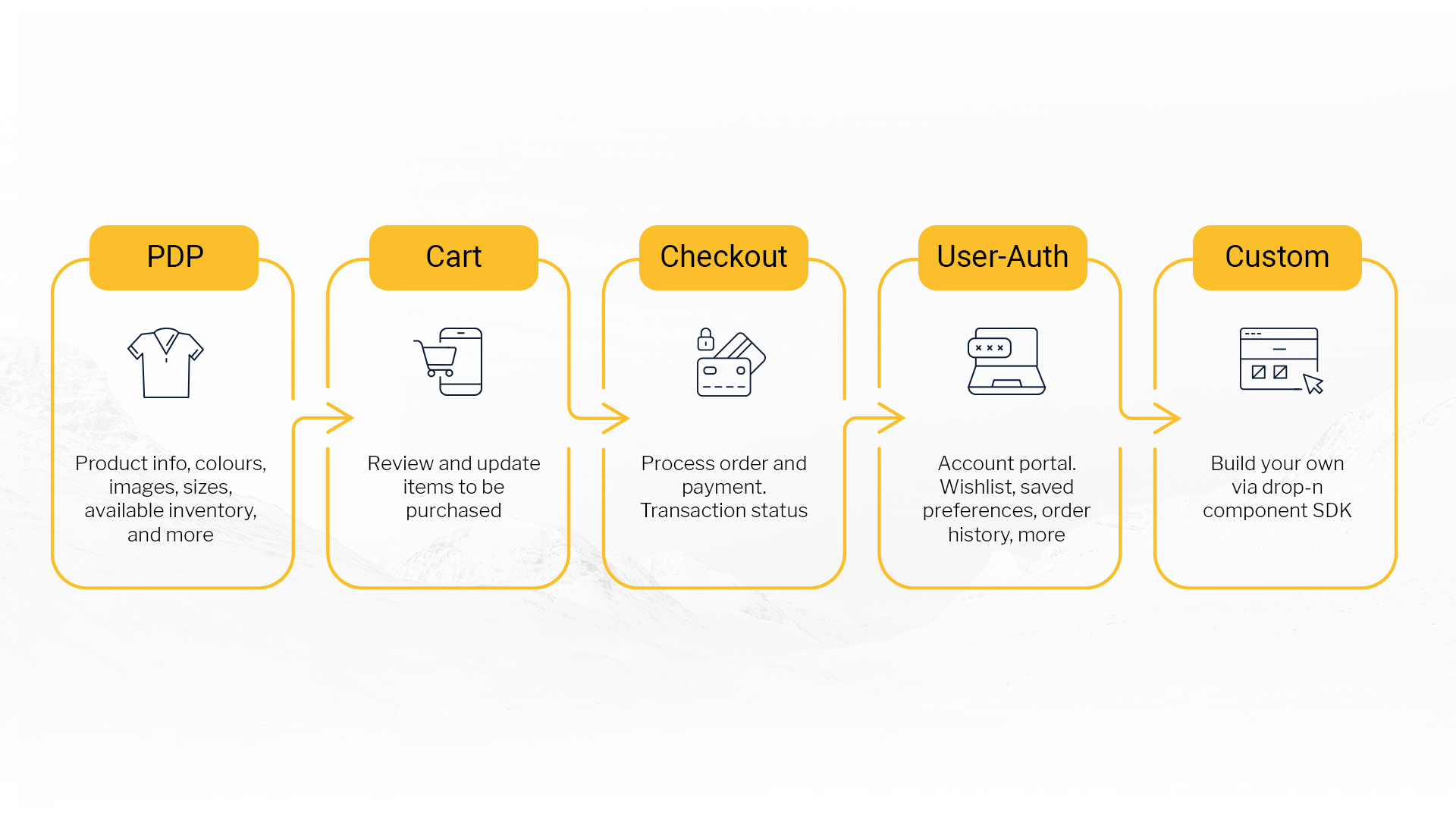
- Drop-in-komponentit – komponentit dynaamista sisältöä varten, kuten käyttäjän PDP, PLP, ostoskori ja kassa, joilla voit rakentaa verkkokauppasi.
- SDK:t – mahdollistavat minkä tahansa frontend-komponentin kustomoidun kehittämisen.

Lopuksi
Adoben lista saavutuksista on vakuuttava. Aina Magento 2.0:n Luma-alkuperäisversiosta PWA Studioon ja uusimpien teknologioiden käyttöönotosta nykypäivän Edge Delivery Serviceen, Adobe tukee aina asiakkaitaan relevanteilla teknologioilla heidän verkkokauppojensa tukemiseksi. Adobe ei myöskään ole koskaan luopunut minkään storefrontinsa tukemisesta, mukaan lukien yhdeksän vuotta sitten julkaistu Luma.
Kyllä, Edge Delivery Service on uutta kaupankäynnissä, mutta se on tullut jäädäkseen. Jos uusimman huipputeknologian käyttöönotto ei pelota sinua ja jos sinulle on tärkeintä huipputason suorituskyky, Vaimo auttaa sinua mielellään. Ota yhteyttä, niin keskustellaan lisää.
Lisää ajankohtaista Adobe-aiheista luettavaa? Tutustu artikkeleihimme Adobe Commercen kehityksestä sekä helmikuun 2024 tuotepäivityksestä!