I e-handelens hurtigt skiftende verden er det vigtigt at være på forkant med de nyeste designtrends for at skabe en fængende online shoppingoplevelse. Her er de UX/UI-designtendenser, der vil omdefinere den digitale storefront og øge brugerengagementet, når vi træder ind i 2024.
INDHOLD
- Fordybende visuelle oplevelser
- Personalisering og tilpasning
- Minimalistiske og stilrene interfaces
- Dark mode dominerer
- Mikrointeraktioner til at skabe engagement
- Integration af stemmestyret commerce
- Design tilgængeligt for alle
- Seamless oplevelser på tværs af platform
- Hvordan kan Vaimo hjælpe ?
Fordybende visuelle oplevelser
I 2024 er e-commerce websites gearet til at omfavne fordybende visuelle oplevelser, der går ud over statiske produktbilleder. Forvent at se flere interaktive 3D-modeller, augmented reality (AR) og virtual reality (VR) elementer, der giver kunderne mulighed for virtuelt at opleve produkter, før de træffer en købsbeslutning.

Charlotte Tilburys virtuelle makeup try-on.

Apps der tillader brugerne at se møblerne i deres eget hjem, takket være 3D og augmented reality.
Personalisering og tilpasning
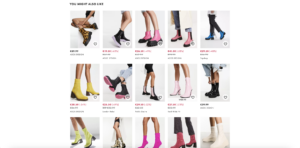
At skræddersy brugeroplevelsen til individuelle præferencer vil være et fokuspunkt i 2024. E-Commerce websites vil udnytte avancerede AI-algoritmer til at analysere brugeradfærd og give personlige produktanbefalinger, hvilket skaber en mere intim og relevant shoppingrejse.

Asos viser brugerne relaterede produkter baseret på deres søgehistorik.
Minimalistiske og stilrene interfaces
Det enkle er tidløst. I 2024 vil e-commerce websites anvende minimalistiske designprincipper med fokus på stilrene interfaces, der reducerer forstyrrelser og optimerer brugeroplevelsen. Minimalisme øger ikke kun den visuelle appel, men forbedrer også navigationen og indlæsningstiden.
Her er nogle af de vigtigste principper for et stilrent UI-design:
- Hold det enkelt: Undgå at bruge flere effekter, overgange, farver eller typografiske stilarter. Less is more.
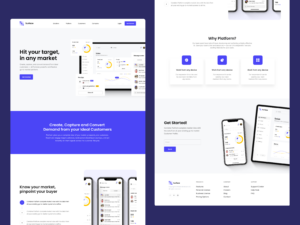
- Brug af hvid/negativ plads: Vi fokuserer normalt på, hvad der skal tilføjes til designet, men dette princip fokuserer i stedet på, hvad der ikke skal tilføjes. Hvis man giver lidt plads omkring de elementer, der er placeret i designet, vil det hjælpe med at reducere følelsen af rod. Se for eksempel designet nedenfor fra outcrowd.1
- Vær konsekvent: Konsistent UI betyder at holde tingene ensartede: bruge de samme designmønstre, bruge de samme ord i prompts, holde menuer og skærme ens og bruge ens kommandoer i hele interfacet. At opbygge et omfattende designsystem kan i høj grad hjælpe med at opnå denne konsistens på tværs af forskellige designs og sikre en seamless og sammenhængende brugeroplevelse.
- Hierarki: Et klart visuelt hierarki er et grundlæggende designprincip for en vellykket interface. Det indebærer organisering af visuelle elementer for at formidle den relative vigtighed af hvert element, guide brugerne og få dem til at foretage de ønskede handlinger.
- Følg 60-30-10-reglen, når du vælger din farvepalet: Vælg en strømlinet tilgang med færre farver for at gøre dit design mere virkningsfuldt. Afsæt 60% af dit design til en dominerende farve, reserver 30% til en komplementær farve, der er ideel til elementer som kort og piles, og dediker de resterende 10% til en handlingsorienteret farve, der er velegnet til knapper og ikoner. Brug konsekvent de valgte farver gennem hele designprocessen.

Dark mode dominerer
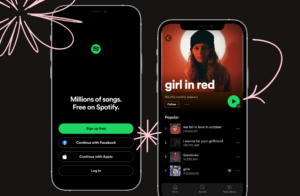
Dark mode, som engang var en nichefunktion, kommer til at dominere UI-design i 2024. Med fordele som mindre belastning af øjnene og forbedret batterilevetid for visse enheder vil dark mode blive en standardindstilling for e-commerce websites, hvilket giver brugerne et elegant og moderne alternativ.

Spotify bruger dark mode som standard.
Mikrointeraktioner til at skabe engagement
Mikrointeraktioner, subtile animationer og dynamiske overgange vil spille en vigtig rolle i at fange brugernes opmærksomhed og øge engagementet. Fra hover-effekter til animerede produktinteraktioner – disse små designdetaljer vil bidrage til en mere behagelig og mindeværdig shoppingoplevelse.

Videokreditering Sailesh Gunasekaran.2
Integration af stemmestyret commerce
Udbredelsen af stemmeaktiverede enheder og virtuelle assistenter vil føre til et øget fokus på voice commerce. E-commerce websites i 2024 vil integrere stemmesøgning og kommandofunktioner, hvilket gør det lettere for brugerne at finde produkter og navigere på websitet uden at skulle bruge hænderne.

Google er et eksempel på brug af stemmesøgning.
Design, der er tilgængeligt for alle
Inklusivitet bliver et centralt tema i UI-designet for 2024. E-commerce websites vil prioritere tilgængelighedsfunktioner, der sikrer, at folk med alle evner nemt har mulighed for at navigere og interagere med platformen. Dette omfatter overvejelser om farvekontrast, tekststørrelse og hjælpeteknologier.

Seamless oplevelser på tværs af platforme
Når brugerne skifter mellem enheder i løbet af dagen, vil e-commerce websites prioritere ukomplicerede oplevelser på tværs af platforme. Responsivt design vil være en selvfølge, men vi kan også forvente mere integration mellem mobilapps, desktopwebsites og andre digitale kontaktpunkter for at skabe en sammenhængende brugerrejse.

Hvordan kan Vaimo hjælpe?
Når vi bevæger os ind i 2024, vil UI design til e-commerce udvikle sig for at imødekomme de skiftende behov og forventninger hos online-shoppere. Fra fordybende grafik til inkluderende design – de tendenser, der er skitseret ovenfor, viser en forpligtelse til at skabe brugervenlige, visuelt imponerende og teknologisk avancerede online shoppingoplevelser. Ved at omfavne disse trends vil e-commerce websites ikke kun forblive konkurrencedygtige, men også sikre, at de giver en god og mindeværdig oplevelse for alle besøgende.
Hos Vaimo arbejder vores experience design afdeling sammen med vores kunder for at sikre, at deres digitale storfronts ikke blot opfylder kundernes behov, men også overgår deres forventninger. Vaimo har arbejdet med den finske kunde Pure Waste for at integrere miljøfunktioner, såsom en Carbon and Water Footprint Report, der beregner kulstof- og vand-footprint ved kassen og på produktsiderne for at indikere, hvor meget kunden har påvirket miljøet gennem sit køb. Find ud af, hvordan Vaimo hjalp Pure Waste med at give sine kunder en uforglemmelig oplevelse nedenfor.
Pure Waste: Eco textile brand case study »
Sources:
1 – Surface – Landing page design for CRM platform
2 – Submit Button – Micro Interaction – Dribbble.com






