Are you looking for a sustainable way to scale your product development while improving usability, code quality and brand consistency? Do you want to drive further cross-functional collaborations and build on the collective expertise in your company? Enter the design system.
While many of the prominent global players like Google, IBM and Microsoft have been working with design systems for years – and reaping the benefits – the situation in many companies is still that of a fragmented process, reinvention of the wheel in silos, brand misalignment and little or no cross-functional collaborations or shared learnings.
Regardless of where you see yourself on the design system maturity scale – an existing design system, maybe even several, or you just started thinking about it – Vaimo can help you on your journey.
TABLE OF CONTENTS
- What is a design system?
- What to consider before investing in a design system
- The benefits of a design system
- How to get started
- Design system vocabulary
- Key takeaways
- How Vaimo can help
What is a design system?
A design system is an ecosystem of standards and shared practices coherently organized, which contain style guides, components, patterns, naming conventions, documentation and guidelines – in code and design. It can encompass more than this, but it’s also not necessary to focus on everything at once if you’re just getting started. Start with the foundations and move up.
This all serves as a guide for designers, developers, writers and project managers while building digital products and services. A design system is, therefore, also a great facilitator for cross-functional collaboration.
The reality for many companies today is a setup in which you more or less create the necessary building blocks from scratch again and again. For example, buttons, banners, typography styles, and really everything that’s needed to build the pages and flows required for your project, product, or service. Often these are kept in several repositories and departments that use different technologies and start to diverge in terms of design and user experience.
One significant part of a design system is the component library, which we explain using Lego as a metaphor to describe a modular build. Paired with guidelines and clarity of use, a clear naming convention, and an organized structure, these “Lego pieces” are ready to reuse to build different customer-facing solutions from the same base, to scale, improve and innovate.
Composability is also based on this same modular setup, as are content models in headless, so a design system is a perfect companion on your composable journey.

Shared assets and guidelines are a key part of a design system – including style guides, patterns and components in both design and code.
Related reading: What is composable architecture?
What to consider before investing in a design system
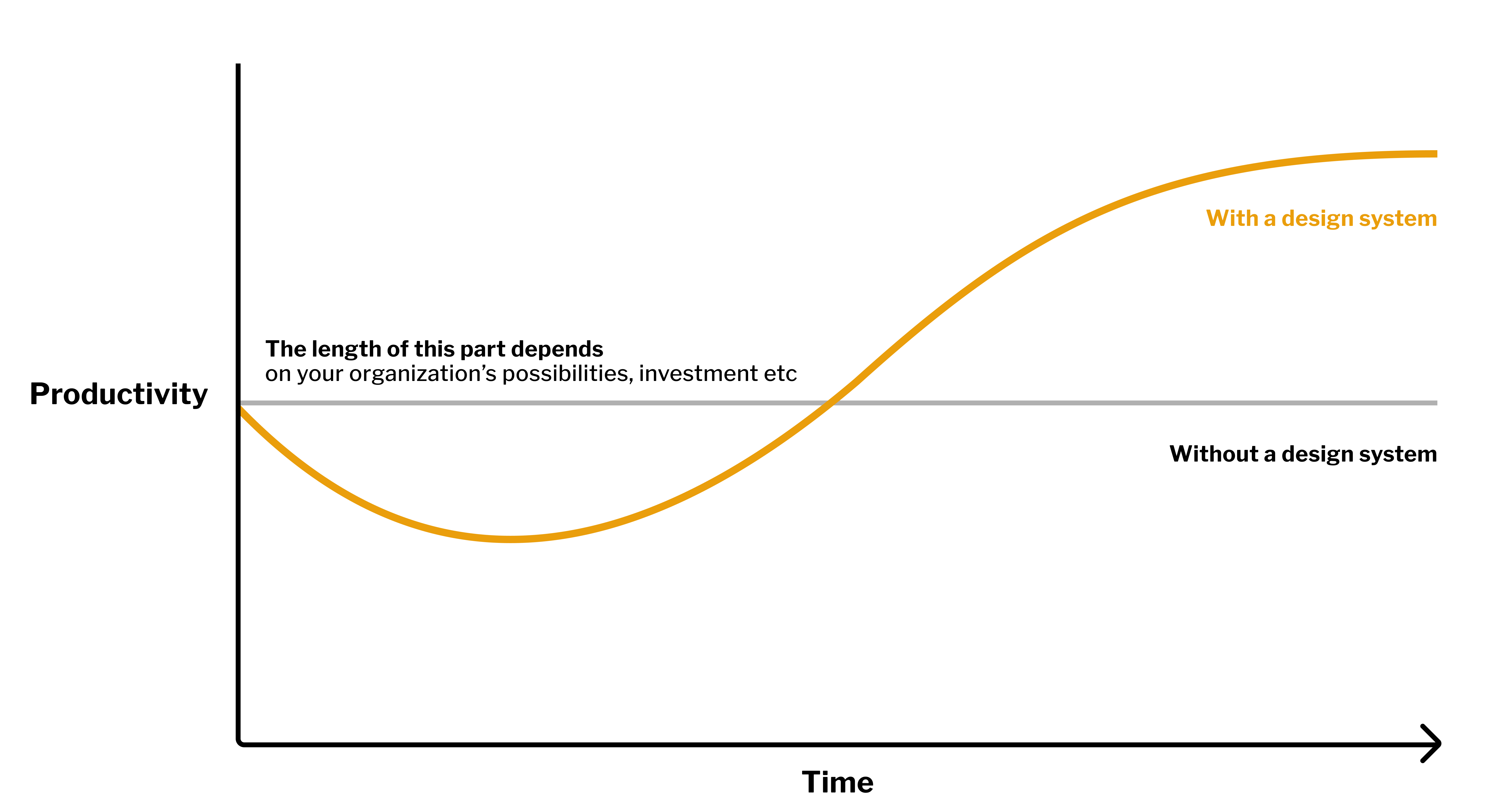
Investing in a design system is a long-term commitment, requiring a change in mindset and ways of working. A decision to start working with design systems will not change everything from one day to the next, and the time it takes to reach its full potential depends on aspects like the size of your company, how many people are working with it, and where you’re starting from.
A design system is as much about what it contains as it is about the people using it, both within your company and your end customers. This means communicating the design system internally, and driving engagement and commitment from both team members and stakeholders.

The benefits of a design system
A design system is a living ecosystem that requires some maintenance and engagement to fully reap the benefits, of which there are plenty:
Scale | A modular build and a clear framework that’s flexible and set to scale
Speed | Shared assets both leave time to solve user needs towards experience and business goals while also getting a faster time to market and constantly improving through rapid prototyping
Usability | Consistency through assets that have been tried and tested
Accessibility | Clear guidelines, ensuring an accessible build and user experience
Improved quality | Use collective experience and expertise to constantly improve and share
Brand consistency | Enables regular updates and clarity of use through clear guidelines
Cross-functional collaboration | Shared language and processes facilitate collaborations, enabling joint expertise in input and agility
Staying on top of the industry standard | Having a framework in place will enable speedy updates, improvements and staying ahead
How to get started
There are numerous ways to get started with your design system, many of which depend on the needs and possibilities of your organization. It could be a passionate few joining forces to begin putting existing assets into a system alongside their regular product development work, or you might have a system already in place.
The system could be in various stages of maturity, from a shared style guide between designers to an actual design system, one or several, across your organization. Regardless of where you are on your journey, setting up a clear governance model is important.
Common governance models: federated, centralized, and hybrid
The federated model is a contributional form that can be beneficial if you cannot invest in a dedicated team or have a broad product portfolio. Another benefit of this model is its closeness to product development, gaining relevant insights to improve and spreading engagement more easily.
However, it can be hard to have a unified design language and direction with “many chefs,” and as contributions are made on top of day-to-day priorities, it can slow down the growth of the design system.
The centralized model involves investing in a core team whose primary focus is the creation of components, guidelines and clear direction while sharing assets back into the product teams. With a core team you have benefits such as clear accountability, a holistic view of direction and fewer points of contact.
Potential risks include bottlenecks in the team, difficulty keeping up engagement, and a possible disconnect with end users being one step removed from customer-facing product development.
Finally, there’s the hybrid model, where a centralized team governs the direction while counting on contributions and feedback from designers and engineers in the product teams. While picking the benefits from the previous models, some aspects you may want to consider are ensuring clear communication channels and reasonable interactions, precise decision-makers, clarity on accountability, and realistic time expectations.
Design system vocabulary
It’s easy to get lost when there are words flying around that you’re not necessarily familiar with; even the name design system itself is often misunderstood as something only relevant for designers. The truth is that it’s a support system for everyone involved in product development, with customer experience being at the heart of it all.
Components library | A reusable collection of UI (user interface) components such as buttons, input fields, accordions, etc., including code and usage guidelines
Single source of truth | A common reference point for developers and designers to ensure consistency in all, from usability and patterns to branding
Design language | A set of principles and rules guiding your visual identity, ensuring continuity
Tokens and variables | Stores core values such as colors and spacing, allowing for consistency across touchpoints and wider updates of the whole system
Guidelines | Includes everything from best practices and contributions to accessibility and tone of voice
Style guide | Defines the visual language of a product, including typography, colors, spacing, etc.
Key takeaways
It’s never too late to invest in a design system for your organization. It’s beneficial for any kind of business operating in the product and services field. There are plenty of ways to get started depending on your current needs, possibilities and goals.
While there’s an initial investment in time, it’s minimal compared to the long-term benefits, and you’ll also start seeing some incremental improvements along the way. A design system is a support for product teams and a living ecosystem that requires some maintenance, engagement and widespread use in order to fully reap the benefits.
How Vaimo can help
With our design system experience and expertise, we can help assess your current setup and needs, and set up a plan on which direction to take. We aim to help you find the best and most sustainable solution for your organization and help you set the framework and foundation together.
It’s key that this is a joint engagement so that we’ll get all your product and organization-specific expertise to create a perfect system for you–one that you’ll fully own and can continue to build, improve and expand.
Talk to our experts