The deadline for the European Accessibility Act implementation is in June 2025, and many businesses need to ensure their websites and mobile applications are compliant. But where to begin?
This blog post outlines the actionable steps for ecommerce businesses to kickstart their work towards not only obtaining but maintaining EAA compliance, ensuring they’re continuously adhering to regulations all the while opening their doors wider to a more diverse customer base.
Do you need to better understand the EAA and its requirements for businesses? If so, we recommend that you read our first blog post about it.
TABLE OF CONTENTS
- First things first
- Step 1: Get more people involved and craft your strategy
- Step 2: Consider usability for all
- Step 3: Implement web accessibility standards
- Step 4: Enhance Assistive Technology Compatibility
- Step 5: Commit to Testing and Continuous Improvement
- Step 6: Focus on Clear, Descriptive Content
- How Vaimo can help
First things first: Recognizing accessibility as an opportunity and understanding that accessibility work isn’t a one time project
The new incoming Accessibility requirements may feel like another to-do task on top of our busy days, but it’s not administration just to keep the EU happy.
Around 87 million people in Europe alone have a form of disability, and if you add customers with temporary ailments (e.g. broken arm), that makes it difficult to work online or access online services, then that’s an even bigger customer base who’d benefit from having easier digital interactions with you.
Addressing accessibility issues also improves general site interaction and sales. It improves security and integrity as well as speed and performance rankings, and it increases traffic. In fact, making your site function better accessibility-wise often makes it look better, too. In other words, taking accessibility seriously is beneficial to both your customers, market reach, and your business’s bottom line.
Considering the increasing lawsuits and penalties we see levied in the US with ADA non-compliance, along with the upcoming deadline of the European Accessibility Act, it’s clear that prioritizing accessibility is a smart bet. As you get started with accessibility, it’s important to remember that this is going to be an ongoing consideration that should be embedded in everything, whether it’s web development, product innovation, or marcomms. It’s not a one-time admin tick box, nor are you likely to achieve 100% compliance – sites are continuously evolving! Instead, we need to make it part of the project process and collectively make sure digital journeys are inclusive for all.

Accessibility is an ongoing consideration that should be embedded in everything, whether it be web development, product innovation, or into marcomms. It’s not a one-time admin tick box, nor are you likely to achieve 100% compliance – sites are continuously evolving! Instead, we need to make it part of the project process and collectively make sure digital journeys are inclusive for all. Henry Burr, Head of Experience Consulting at Vaimo
Step 1: Get more people involved and craft your strategy
Distributing responsibility for accessibility across multiple teams is essential. Aim to involve individuals from various departments, ensuring that the task isn’t shouldered by just one person. Secure the commitment of at least one stakeholder who is genuinely interested and who can champion the accessibility initiatives within your organization. For most companies, seeking external expertise to assist in formulating the accessibility strategy is advisable.
If broadening the involvement seems impossible at this point, then you should get started anyway. Taking the first step towards this change, however small, is key. In this case, start with small, manageable steps and by educating your team across all departments. Tailor training and awareness programs to the specific roles within your organization, recognizing that designers, developers, project managers, and stakeholders will have different learning needs.
Step 2: Consider usability for all
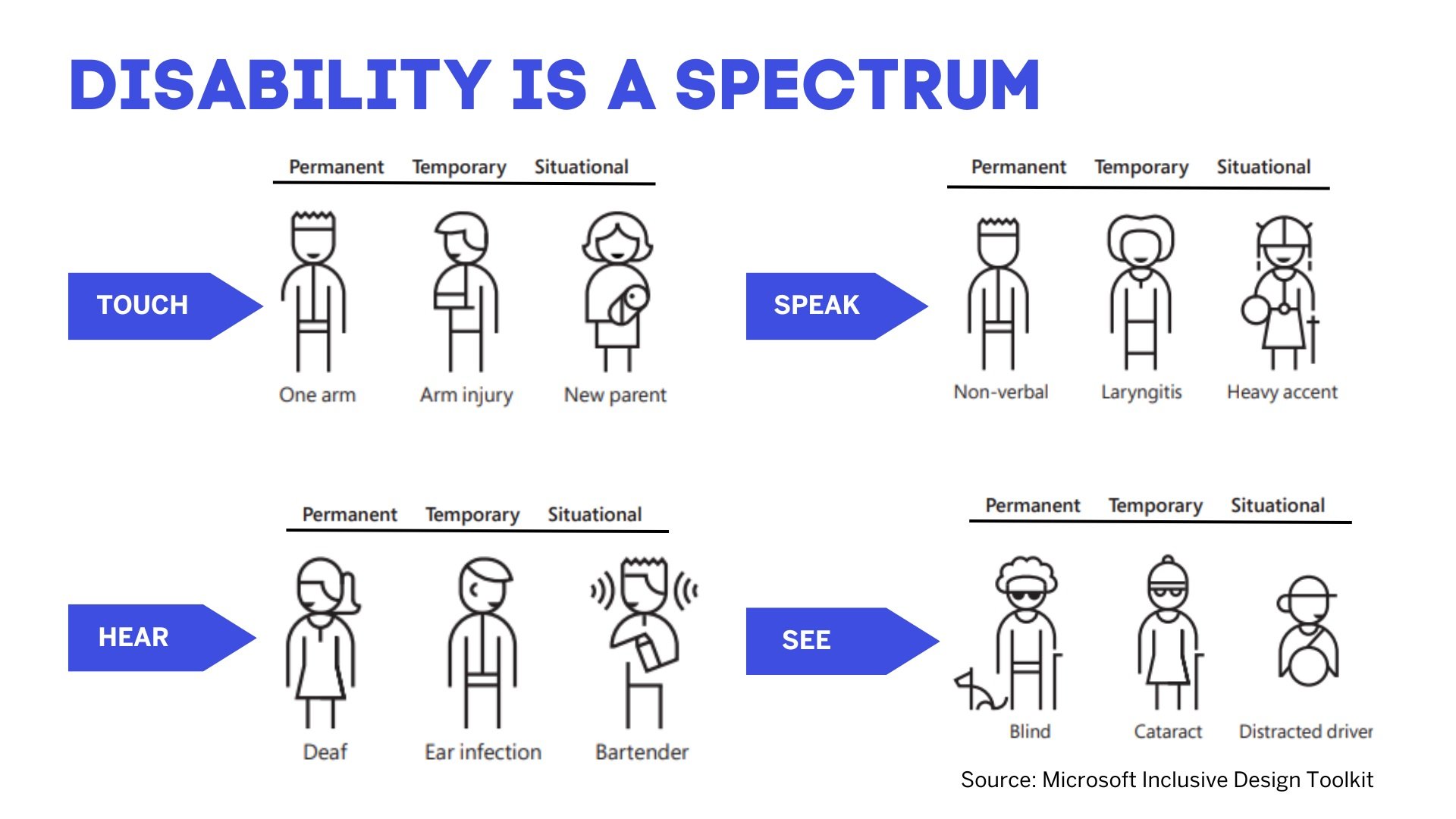
This is where the actual accessibility work starts. You will need to design your ecommerce site with diverse user groups in mind, and in order to do so, you need to consider what the different needs you need to cater to actually are. This includes various disabilities, but also, for example, seniors with varying degrees of digital literacy, users in areas with limited internet access, and those from lower-income backgrounds. It’s often overlooked that accessibility needs can be temporary or situational due to things like a broken arm, carrying a child, or a beer! Ensuring your site is navigable and understandable by everyone, regardless of their physical or socioeconomic conditions, is key to a truly inclusive digital platform. Take the time to understand the context in which your users interact with your products and services. Recognizing the challenges they face can turn potential obstacles into opportunities for enhancing accessibility and user experience.

Step 3: Implement web accessibility standards
Begin by familiarizing yourself with web accessibility standards and guidelines such as the Web Content Accessibility Guidelines (WCAG). These guidelines offer a comprehensive framework for making digital content accessible to a wide range of people with disabilities, including visual, auditory, motor, and cognitive impairments. Understanding and implementing WCAG standards is the cornerstone of creating accessible e-commerce experiences. It’s advisable to aim for the latest version of the guidelines (2.2) which will most likely be a part of most EU countries’ legislation by June 2025.
Step 4: Enhance assistive technology compatibility
Assess and ensure that your site is fully compatible with assistive technologies such as screen readers, voice recognition software, and alternative input devices. This compatibility allows users with diverse abilities to engage with your site in the way that works best for them, ensuring no one is excluded from accessing your products and services.
Step 5: Commit to testing and continuous improvement
The clarity of your site’s content directly impacts its accessibility. Use concise and descriptive language for labels, headings, and instructions. Provide alternative text for all images and icons to ensure that users who rely on screen readers can still experience your site’s full value. Actual content should be written in simple language for everyone to understand it.
Step 6: Focus on clear, descriptive content
Regular testing is crucial for maintaining an accessible e-commerce site. Use tools like Accessibility Cloud or conduct manual reviews to identify and prioritize areas for improvement, focusing on fixing contrast errors and ensuring your site’s perceivability, operability, and robustness. This ongoing process demonstrates a commitment to continuous improvement and accessibility.
How Vaimo can help
We’re constantly improving the experience for our clients and their customers, and helping our clients meet the requirements of the European Accessibility Act is one of our priorities. Here’s how we can help:
Scanning: We can help you get started with accessibility tooling for automated scanning.
Reporting: We can help with manual testing and reporting on identified issues.
Planning: We can give recommendations and create an implementation plan based on them.
Get started with our complete accessibility audit »
Sources
1 – World Health Organization, Disability, Key facts
2 – The Billion-Customer Opportunity: Digital Accessibility