As businesses strive to provide seamless online shopping experiences, understanding the progression of frontend technologies becomes crucial. In this comprehensive guide, we’ll journey through the various stages of Adobe Commerce frontends—from the early days of Magento’s Luma theme to the cutting-edge Edge Delivery Services. This exploration will highlight the technological advancements and show how these changes have empowered retailers and enhanced customer experiences. Let’s look into the evolution that has shaped the modern digital marketplace.
TABLE OF CONTENTS
- History of Adobe Commerce frontends
- Luma
- PWA Studio
- What is Edge Delivery Services?
- What are the benefits of using Edge Delivery Services?
- JS/CSS
- CDN-native
- Performance
- Native solution for Adobe suite of products
- Content management
- Built-in A/B testing
- Composability at the core
- Final thoughts
History of Adobe Commerce frontends
Luma
In the internet age, the frontend is how we see all digital products and experiences. It is the “face” of any web application; it is what customers see, how they interact with the website, how they consume content, and how they shop.
When Magento released the new product versions—Magento 2 Commerce and Magento 2 Open Source—it also released the default frontend, Luma.

Many merchants still use this default frontend, even after nine years and numerous shifts in technology trends.The main reason for this is the strongest part of the Luma frontend theme – feature adoption. It’s relatively slow, uses outdated technologies like Knockout.js, and the UX is not up to modern standards. But, what it has is priceless – every Magento 2 feature ever added over nine years is supported by Luma. From multiple wishlists to B2B features, like requesting a quote. From Page Builder (Adobe Commerce [Magento] CMS) support to Adobe Commerce AR Viewer.
PWA Studio
Apple’s iPhone was launched in 2007. It changed the game. In the summer of 2008, the App Store was launched, making mobile apps the place where innovation happens. However, it was a massive investment from Apple and app developers to bring mobile apps to life, as this required rebuilding whatever experience developers wanted to enable using mobile-native technologies. So, the website and the native mobile app have two separate code bases. This was and still is Apple’s way.
But Google took a different approach. The company embraced web experiences and wanted to bring them to its Android (and iPhone) mobile devices. Thus, the PWA (progressive web apps) type of app was born. Google promised to bring web apps to mobile devices and give users the same look and feel as native apps without requiring developers to maintain two code bases.
In 2017, Magento partnered with Google to bring PWA to Magento Commerce and Magento Open Source. In 2019, the first public version of PWA Studio was released. As with any PWA, the promise was performance, an app-like look and feel, offline access to the shop (to browse on the plane, for example), app-like notifications, and access to device hardware, like GPS, camera, or microphone.

In 2024, PWA Studio provides good coverage of native Adobe Commerce B2C and B2B features, Page Builder support, and reliable performance. Also, it’s impossible to understate the importance of PWA Studio for GraphQL API coverage of Adobe Commerce, which is not used by all modern storefronts.
However, PWA Studio still has challenges—its complicated framework and development efforts to extend the framework are often significant. With that, third-party storefronts have become much more popular in the last two to three years, as Adobe didn’t have bleeding-edge tech for commerce frontends until 2024.
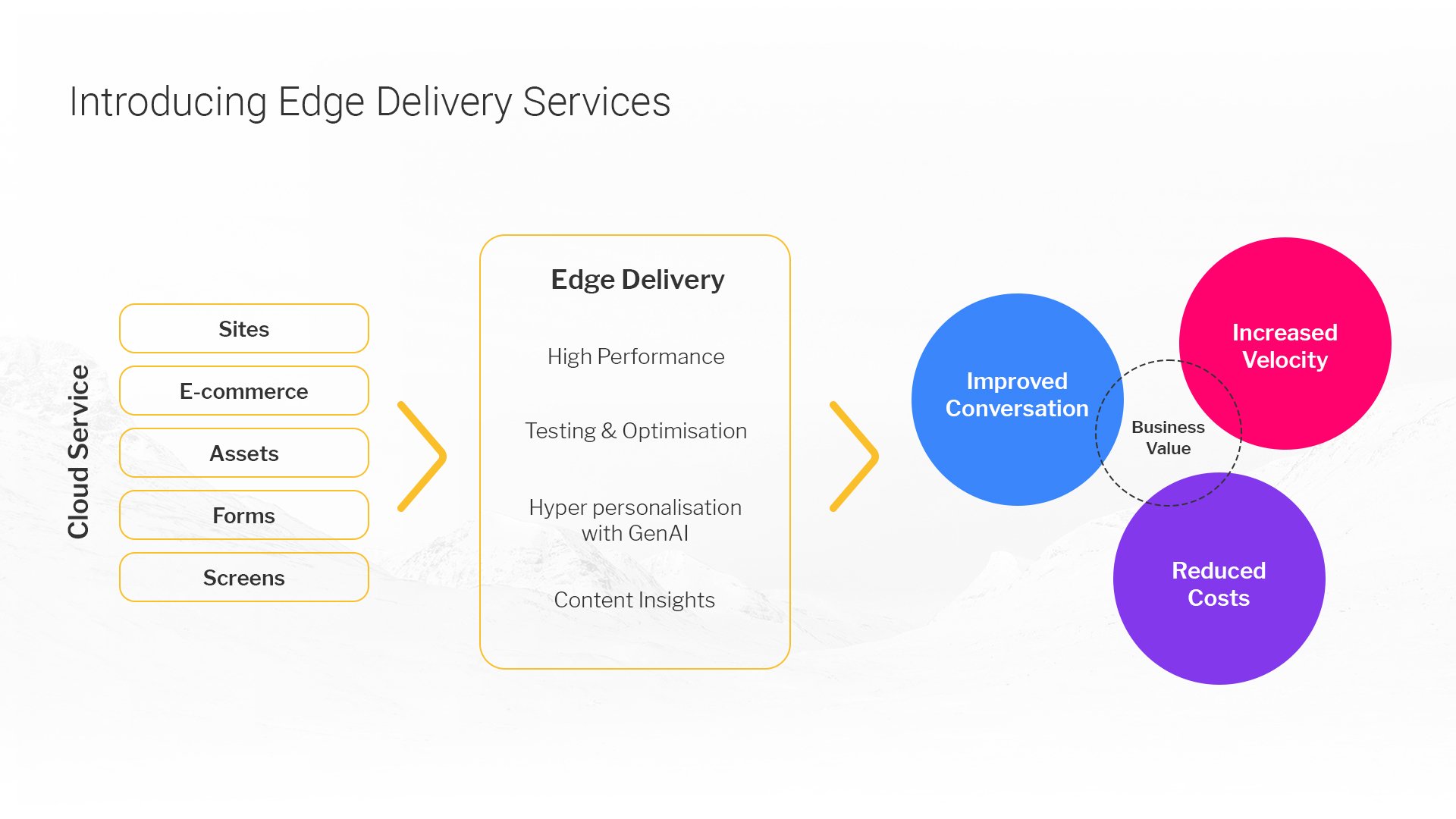
What is Edge Delivery Services?
Edge Delivery Services is the next-generation storefront for Adobe Commerce. This technology was first introduced for Adobe Experience Manager customers, delivering access to the storefront and coming to Adobe Commerce. Now, Edge Delivery Services can provide sites (content), assets (for example, images), forms, screens (in-store digital screens), and ecommerce experiences, making it a universal frontend solution within the Adobe suite of products.

What are the benefits of using Edge Delivery Services?

JS/CSS
Edge Delivery Services uses JavaScript and CSS to deliver frontend experiences. This also ensures vendor lock-in is not an issue, as it is when a company implements an in-house storefront for their client. We frequently encounter situations where clients change agencies and need a specialized skill set to address their website needs.
CDN-native
Edge refers to the outermost boundary of a network (in this case, Adobe’s) when viewed from the user’s perspective requesting content.
Edge Delivery refers to serving content and/or processing information as close as possible to the end user to minimize network transit time (latency). More generally, it means better scalability as there is greater processing distribution (other users talk to an edge node closer to them). One user’s processing is less likely to slow down another than with centralized processing.
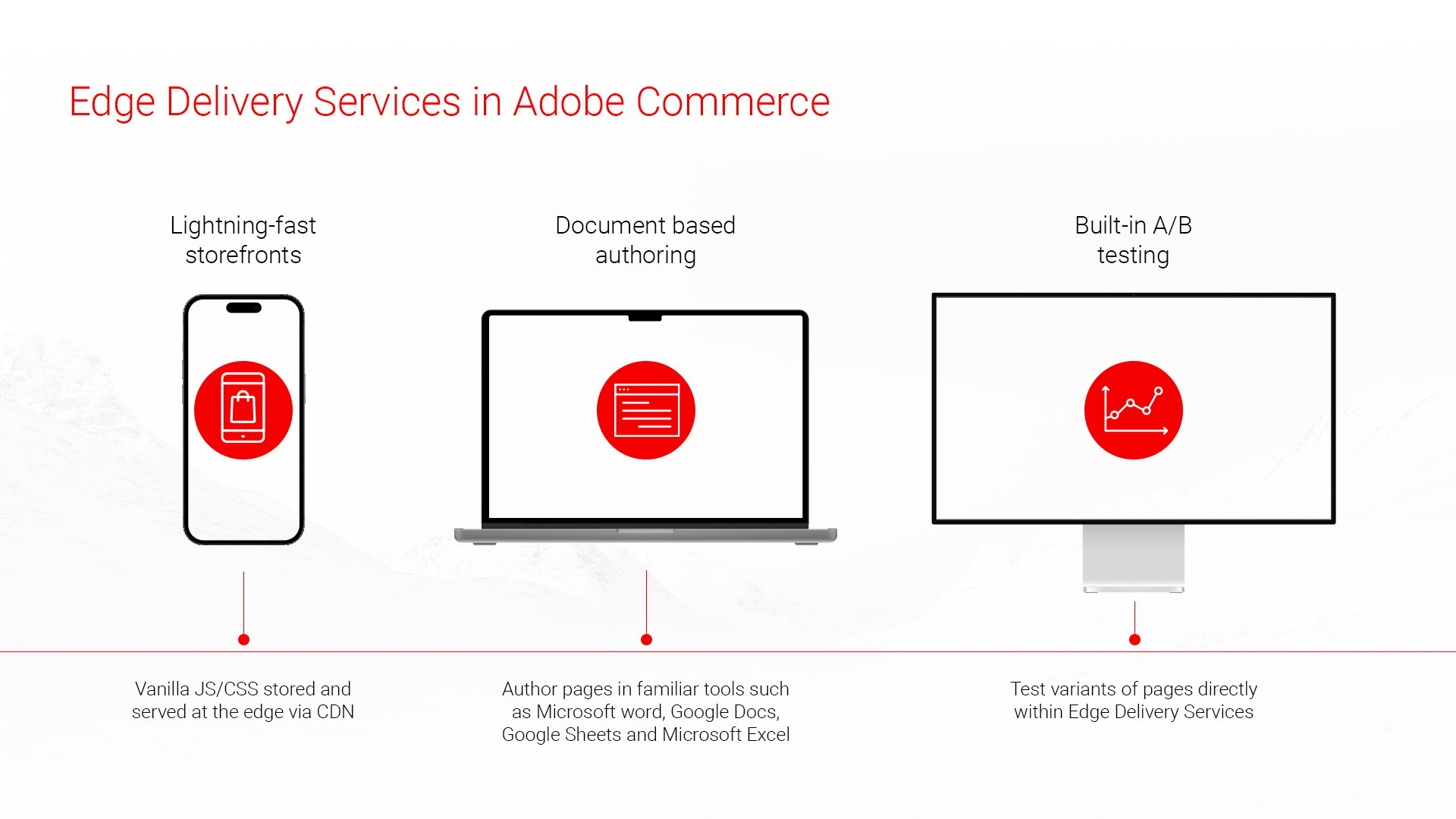
Performance
All Edge access is delivered using CDN (Content Delivery Network), ensuring the best possible performance for the end user. This is key to a performant storefront.
Adobe has adopted an approach for Edge Delivery Services (EDS) development: “Keeping it 100.” After every change, they measure the Lighthouse performance and ensure that it is 100 (full score). So, what you get “out of the box” is a performant solution, guaranteed.
Customizations beyond that might reduce the score, but by having the starting point at 100, one can see/measure what customizations reduce the score and then fix those regressions.
It is significantly easier to stay at 100 than to start from bad performance and get to 100.
Native solution for Adobe suite of products
Edge Delivery Services can be used to natively deliver content from Adobe Experience Manager and commerce experiences from Adobe Commerce, making it the go-to solution for clients using the Adobe suite of products and looking for end-to-end solutions. In other words, it enables companies to better integrate the capabilities of multiple Adobe products into the Customer Experience.
Content management
If your team uses Google Docs, Sheets, Microsoft Word, or Excel to create content, you can use these tools to deliver this content via Edge Delivery Services to your website’s storefront. This simplifies the workflow and enables your team to leverage these tools’ great collaboration capabilities.
Here are some examples of how your website content can be worked on using these tools.
Images and videos
Google Docs and Microsoft Word natively support images. Just drag and drop them into your document, and they are good to go. With videos, you have to use a Slack bot. Upload the video to Slack and ask for the URL. Paste this URL into your document, and you are good to go.
Links
You can link to external URLs and internal links, which will be adjusted to be relative to your website domain.
Sections
Sections can be added to the website content by adding a horizontal line to your Google Docs file or “—” (three hyphens) to your Word or Docs file.
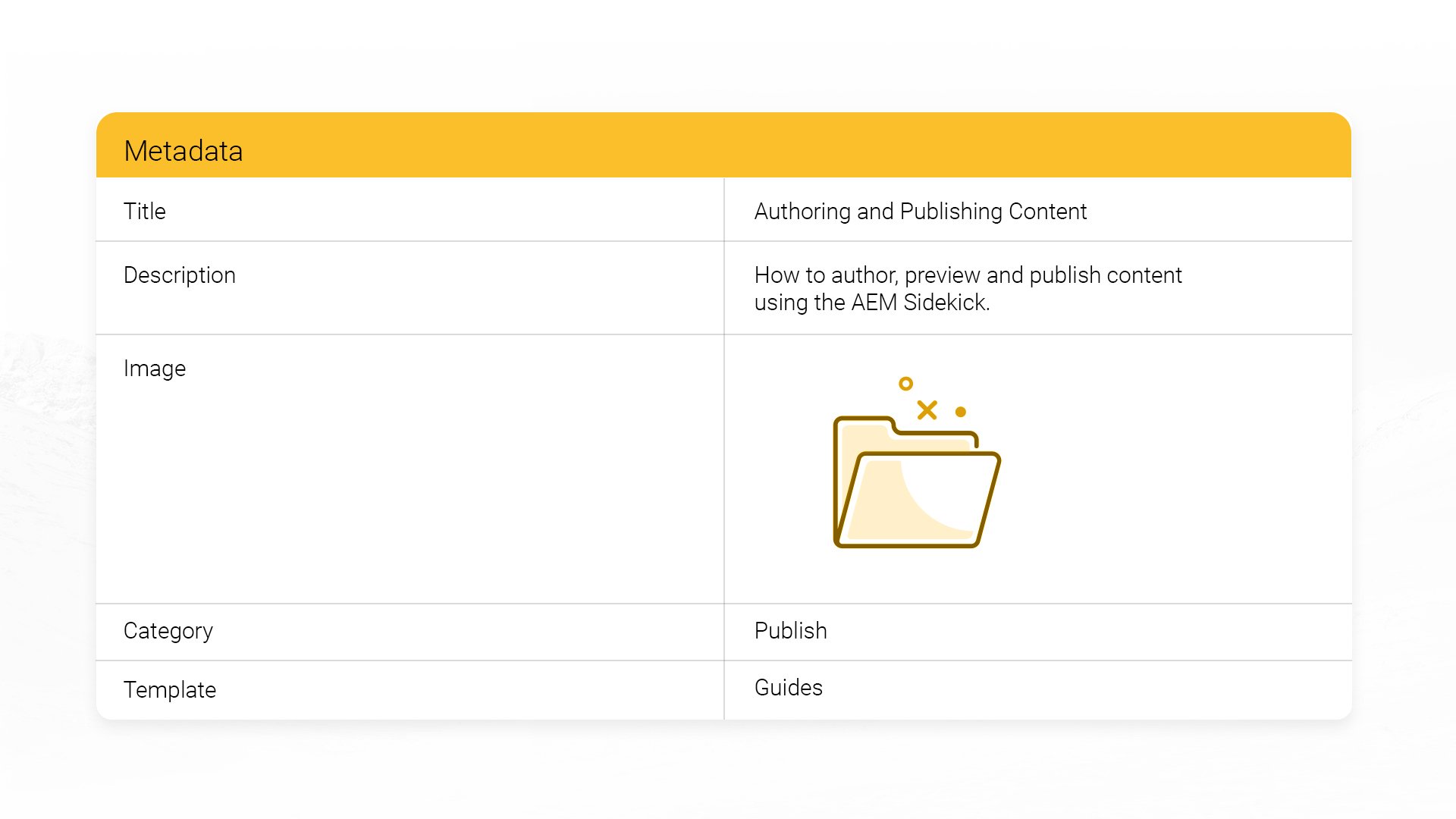
Metadata & SEO
Just create a table similar to the following and add your metadata there:

Structured data in spreadsheets
You can put content into spreadsheets, and then the spreadsheet is automatically turned into an API your developers can use. This lets you use spreadsheets like a headless CMS in data tables, navigation, or feature comparisons.
Preview and publish content
When publishing your content, you can use the Sidekick, which can be installed as a bookmarklet or a browser extension. Ideally, you receive a pre-configured link for your project from a fellow author via the “Share Your Sidekick” function of the Sidekick. This ensures that your Sidekick is configured properly to edit and publish your project. See the Sidekick documentation for more information.
Built-in A/B testing
Later, customers can initiate A/B tests using Edge without needing to leverage licensed third-party tools.

Composability at the core
Edge composability consists of three layers:
- Boilerplate – basic technology to accelerate the development of Edge frontend
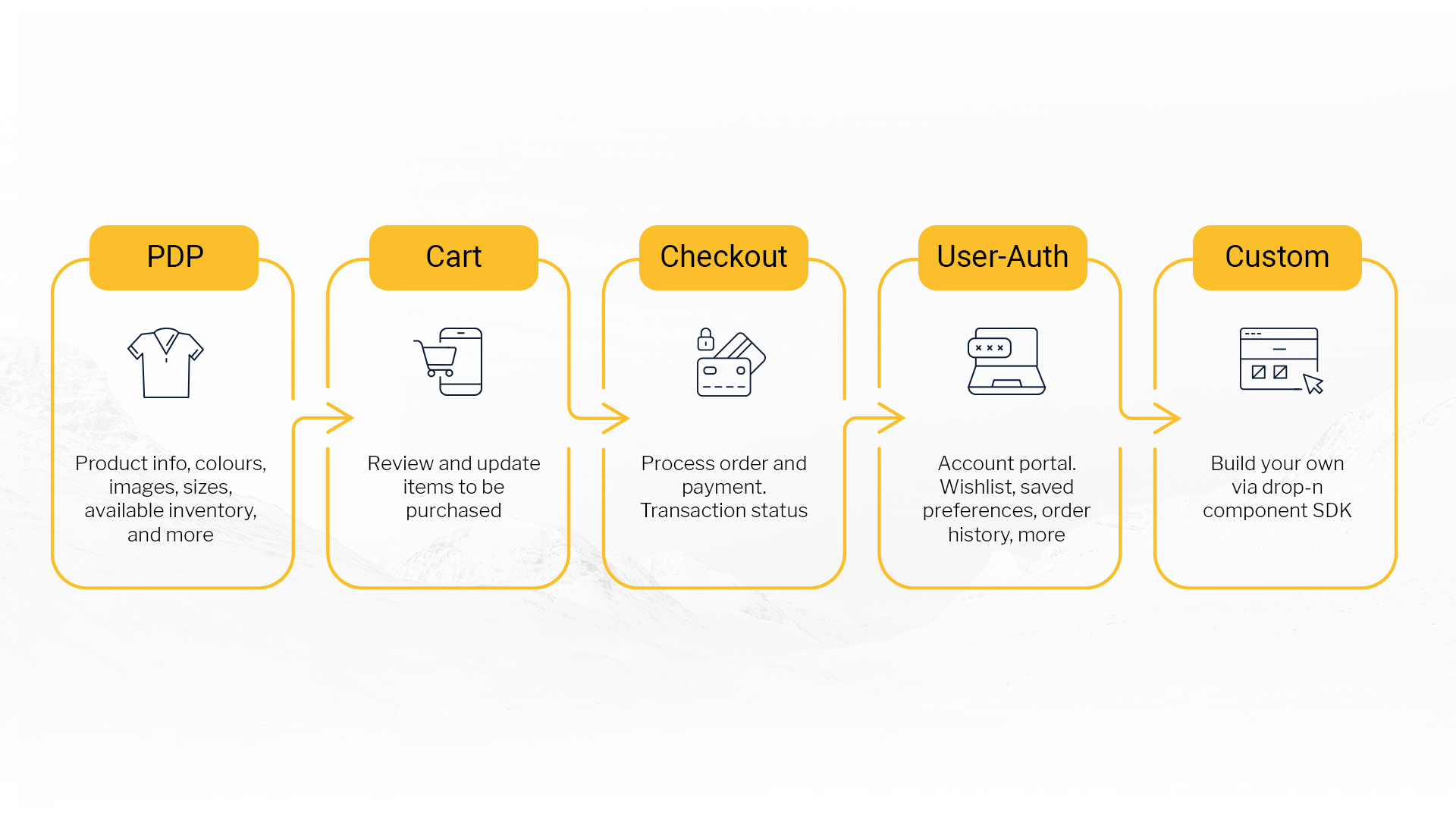
- Drop-in components – “components for dynamic content like user PDP, PLP, Cart and Checkout to build your store
- SDKs – to allow custom development of any frontend component

Final thoughts
Adobe has an impressive track record. From Magento 2.0’s Luma initial release to PWA Studio, and adopting the latest technologies to Edge Delivery Services today, Adobe is always supporting its customers with relevant technologies to power their ecommerce. Adobe also never dropped support for any of its storefronts, including Luma, released nine years ago.
Yes, Edge is new to commerce, but it’s here to stay. If adoptions of bleeding-edge (nope, unintended) tech don’t scare you and top performance is what you care about most, Vaimo is happy to help. Let’s talk.